Team Members
Quan Do - designer, inquirer, project manager
Grace Mazzarella - designer, inquirer, project manager
Dawn Wu - designer, founder, inquirer, project manager
Problem and Solution Overview
The Williams College campus has the potential to host a very vibrant creative community. However, there is currently no structures to facilitate this. Art in any form - visual, vocal, musical, written, etc. - has always been a very separate part of campus. Additionally, different fields of art are very disparate and disconnected. That is to say, visual art stays in the Spencer Art Studio, within the Art Department and museums, music stays in Chapin Hall, Brooks-Rogers, and other music buildings, and so on. Our goal is to design a platform that accomplishes two things. The first is to allow local artists (students, faculty, local residents, etc.) to showcase their art, interact with viewers and artists, and find a space for collaboration. The second is to facilitate interaction between community members who do not create art themselves and the arts by giving them a centralized way to discover art, interact with artists, and find information on local events and shows.
Design Research Goals, Stakeholders, and Participants
In our design research, we conducted seven contextual inquiries with student artists, students interested in art, and a faculty artist. Our inquiries often had a retrospective flavor, since very few artists are in collaboration right now due to time constraints and difficulty initiating such work in the current state of things.
Of the seven people we talked to, five were artists. DM is a student dancer, actor, and musician who works in both the ‘62 Center and the music facilities separately. They emphasized a desire for a way to easily initiate collaboration between the two areas. DP is a faculty artist who spends most of their time working with students in Spencer Art Studio. They expressed interest in being able to showcase art on equal footing with students and professors alike. JC is a Studio Art major who focuses on both traditional art and graphic design. They walked us through their collaboration and showcase processes, showing us the methods they use to get around the current lack of centralized platform. JT is a student dancer who has also worked on multimedia collaborations before coming to Williams. They used materials they had from their previous collaborations to demonstrate for us their process, and commented on the Williams art community’s need for a way to communicate across media, and not just for collaboration. KY is Computer Science major who is both a writer and a choreographer for the Asian Dance Troupe. They explained how the only way they were able to initiate their current collaboration was through club connections, and that if they had not had some contact with their partner, the work probably would not have happened.
Our two other inquiries were with two students who do not produce art themselves, but are interested in the arts. KS emphasized the need for a centralized and streamlined way to find information about events, as well as which ones their friends were also interested in. WC is an Economics major who is particularly interested in foreign comics and cartoons. They strongly supported bringing the art communities on campus together, for the sake of both the artists and the wider community.
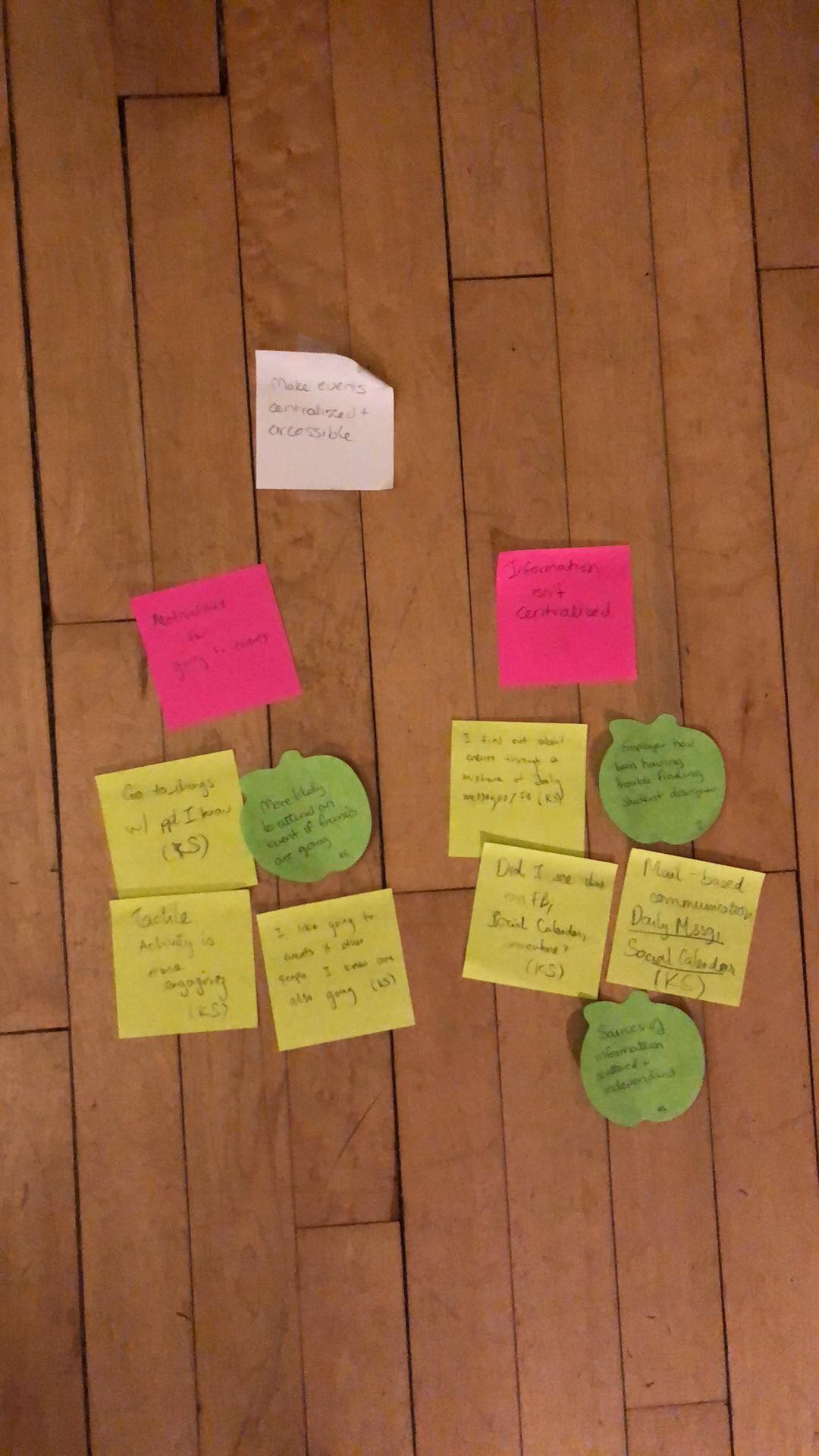
Design Research Results and Themes
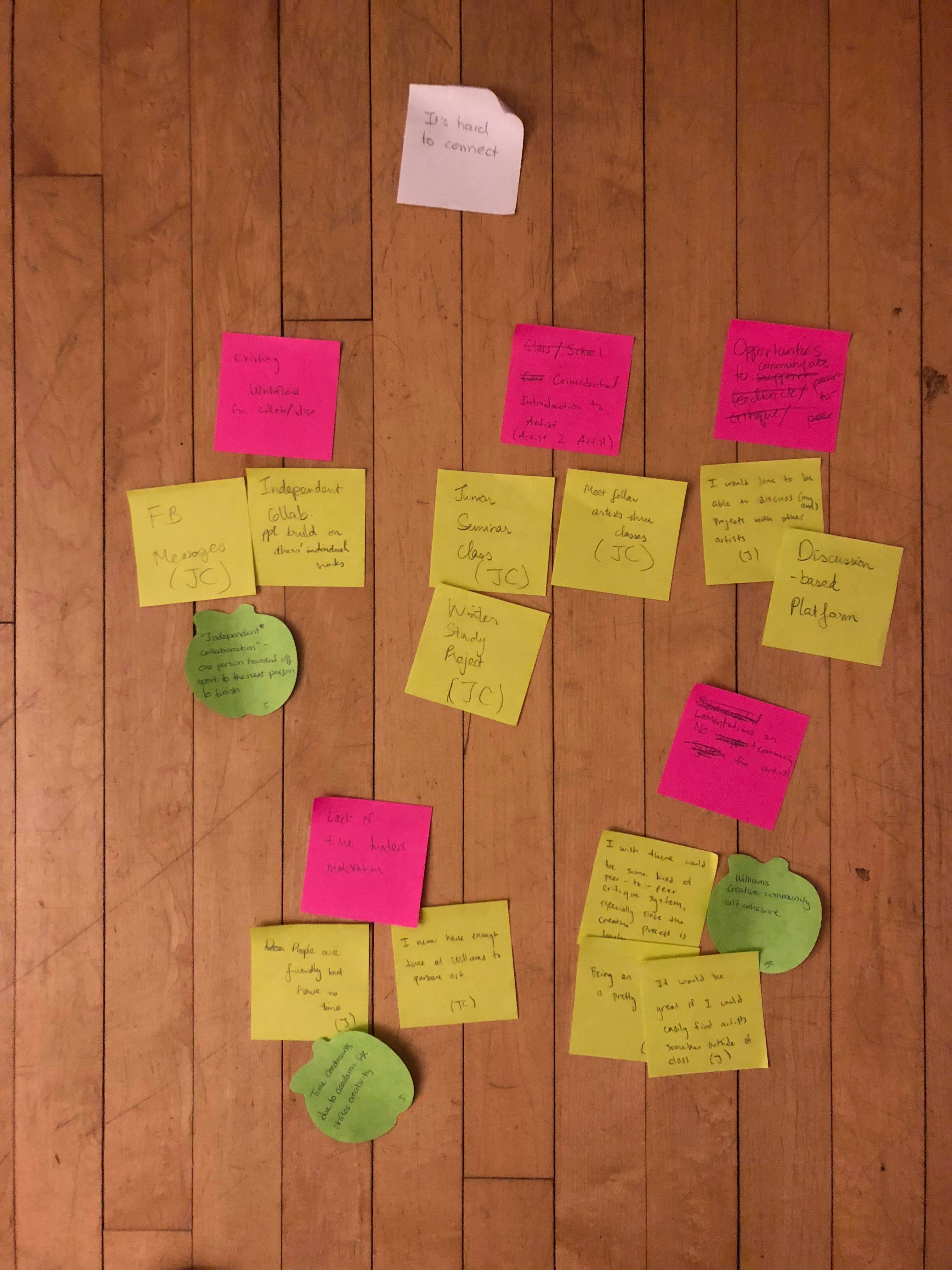
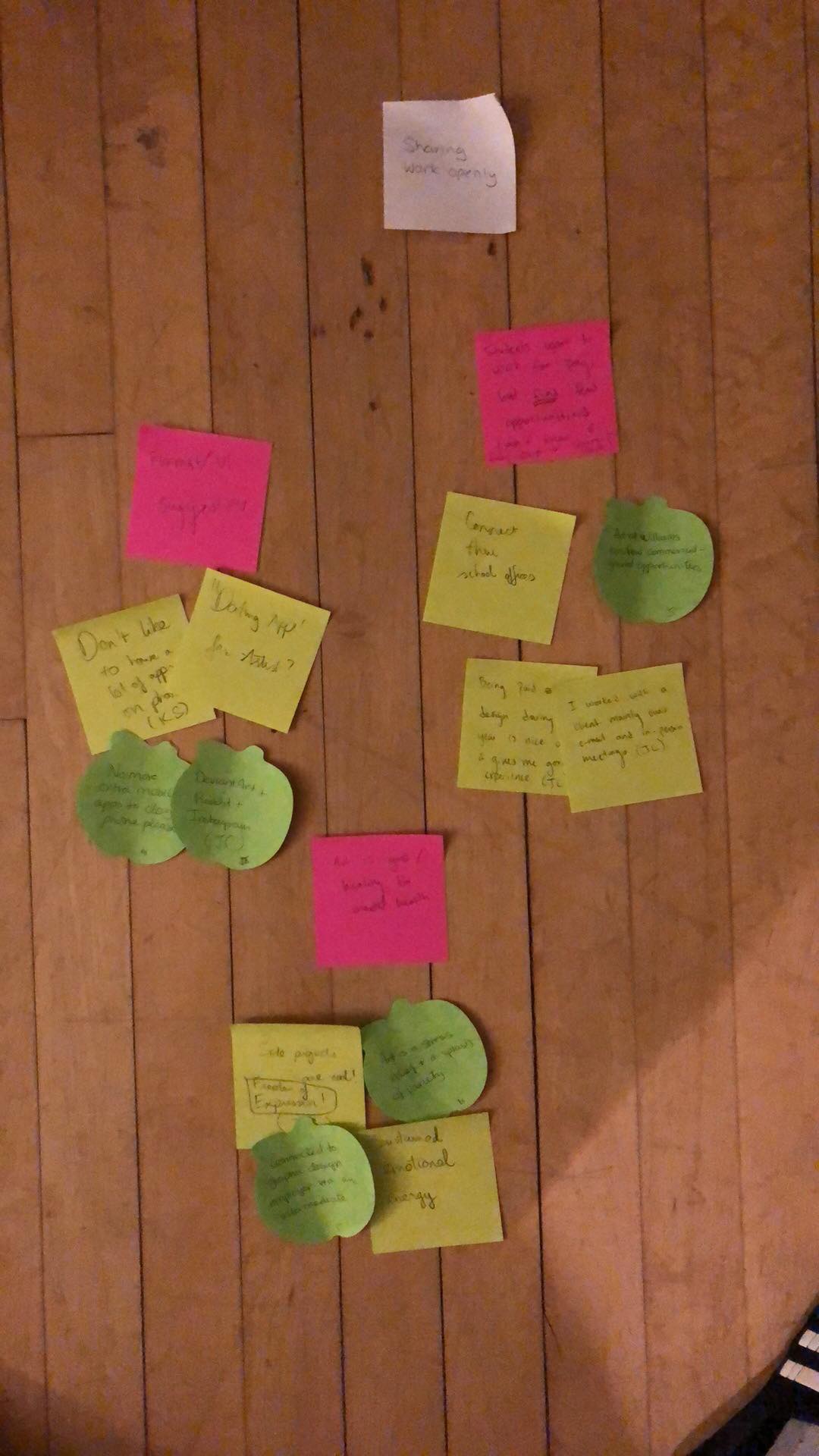
After making an affinity diagram with data from our participants, we discovered three major themes. One is that most participants - artists and art enthusiasts/consumers alike - want to connect with acquaintances and other people whom they do not yet know personally. Some reasons for this are to explore nearby art scenes, to seek collaborative opportunities, to request critiques, and to simply have discussions. Another theme was a desire for a centralized source of information for art-related events, since there are currently several independent and often incomplete sources, such as the Social Calendar and Daily Messages. A third was a way to showcase art that is easily discoverable by other community members.
To help people reach out within the art community, we could design a forum-like platform for broad discussion, and possibly include a direct-messaging system to let potential collaborators negotiate privately. To address the issue of a centralized event information, we could design a calendar program which is moderated such that if a user knows of an event that isn’t listed, they can submit it for confirmation and advertisement. To facilitate art showcasing, we could design a gallery to support a wide range of files, from audio to video to text, to allow artists of all media to promote their work.



Answers to Task Analysis Questions
Who is going to use the design?
Right now we’re mainly designing with students and local artists and art lovers in mind.
What tasks do they now perform?
Student-artists create art in all media mainly on campus for classes, as academic time constraints limit their free time for side projects. Local artists also create on campus, and share with their own friend circles, but not much outside of that. Both groups do collaborations, but mainly with those with whom they already share personal connection. Art-interested students enjoy art on campus when an event catches their attention.
What tasks are desired?
Ways to discover art and potential collaborators, a workflow for creating and updating an online portfolio, means of communication aimed at artists who don’t know each other, a forum for discussion, and a centralized source of event information.
How are the tasks learned?
Currently, artists must rely on personal connection and word of mouth to initiate collaboration, and everyone must rely on scattered, independent, and non-uniform sources of information to discover art-related events on campus.
Where are the tasks performed?
Many visual artists work in Spencer Art studio, while actors and dancers rehearse in the ‘62 Center. Musicians practice in Brooks-Rogers and perform either there or in Chapin, and writers work wherever pleases them most. Communication occurs via email or direct message, and events are advertised via Daily Messages, the Social Calendar, Facebook, and physical posters.
What is the relationship between the person and data?
a2a could implement a commenting method for galleries so that artists can learn how others view their work. Users could also monitor a2a’s event section to keep themselves up to date with the most recent, accurate information.
What other tools does the person have?
In addition to a2a, users would also have the work-arounds that exist now - Daily Messages, Facebook, and the Social Calendar for events, and messaging applications, email, social circles, and word of mouth for communication.
How do people communicate with each other?
Through a2a, users could communicate via discussion forum and direct message, as well as through user profiles.
How often are the tasks performed?
Users may use a2a as their free time allows.
What are the time constraints on the tasks?
Because a2a is live, users may need to wait for responses. For example, if a user proposes an event to add to the calendar, a moderator must verify that the event exists. Or, if a user posts a collaboration idea, they must wait for it to catch someone’s notice in order to begin discussion.
What happens when things go wrong?
a2a supports freedom of speech and expression of opinions, and recognizes that sometimes art offends people and that feelings may be hurt. a2a’s moderators will quietly monitor things that seem potentially problematic and/or have been reported, and if discussion becomes inappropriate, moderators may need to suspend accounts and bring student offenders to the Dean.
Proposed Design Sketches
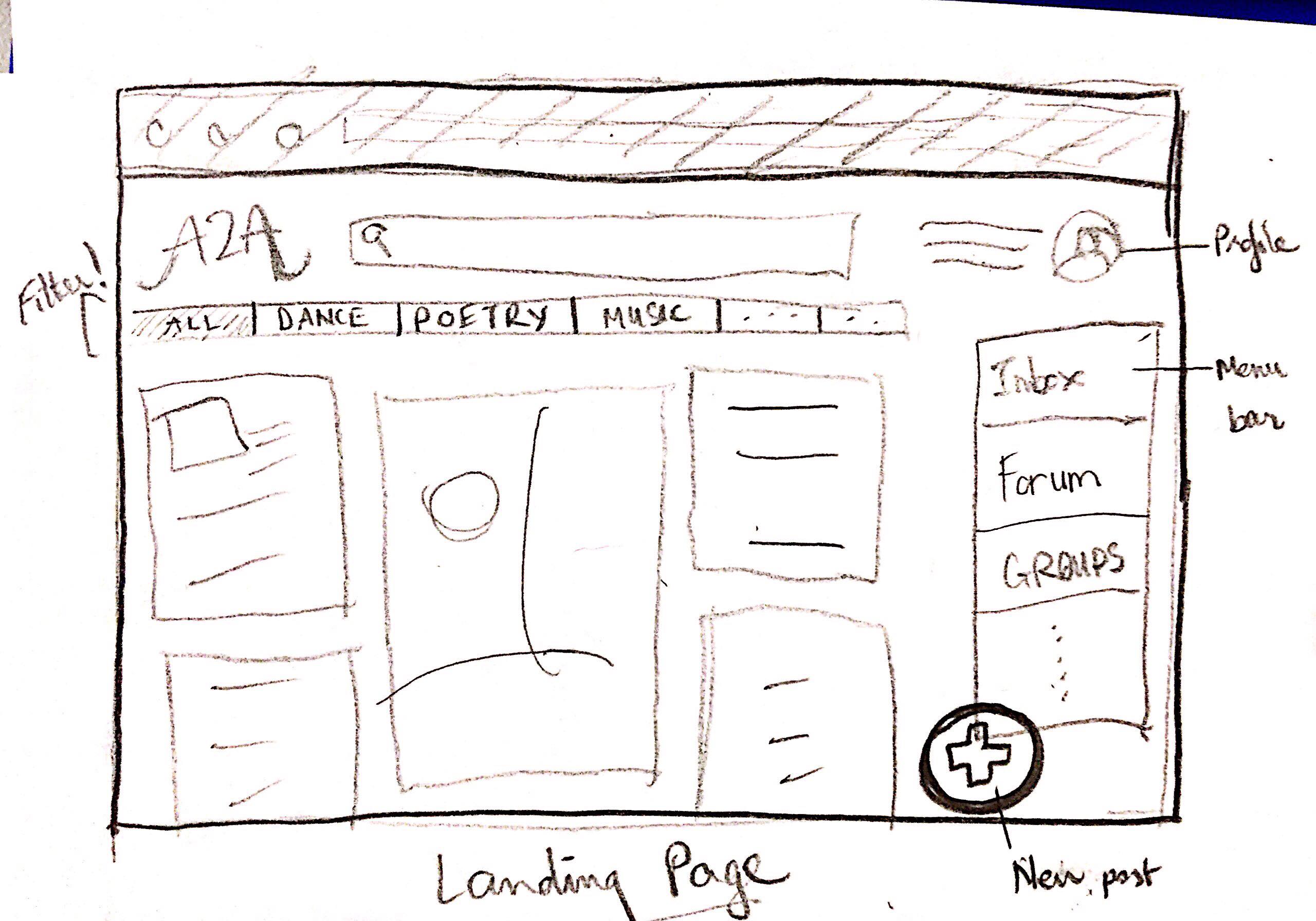
DESIGN 1




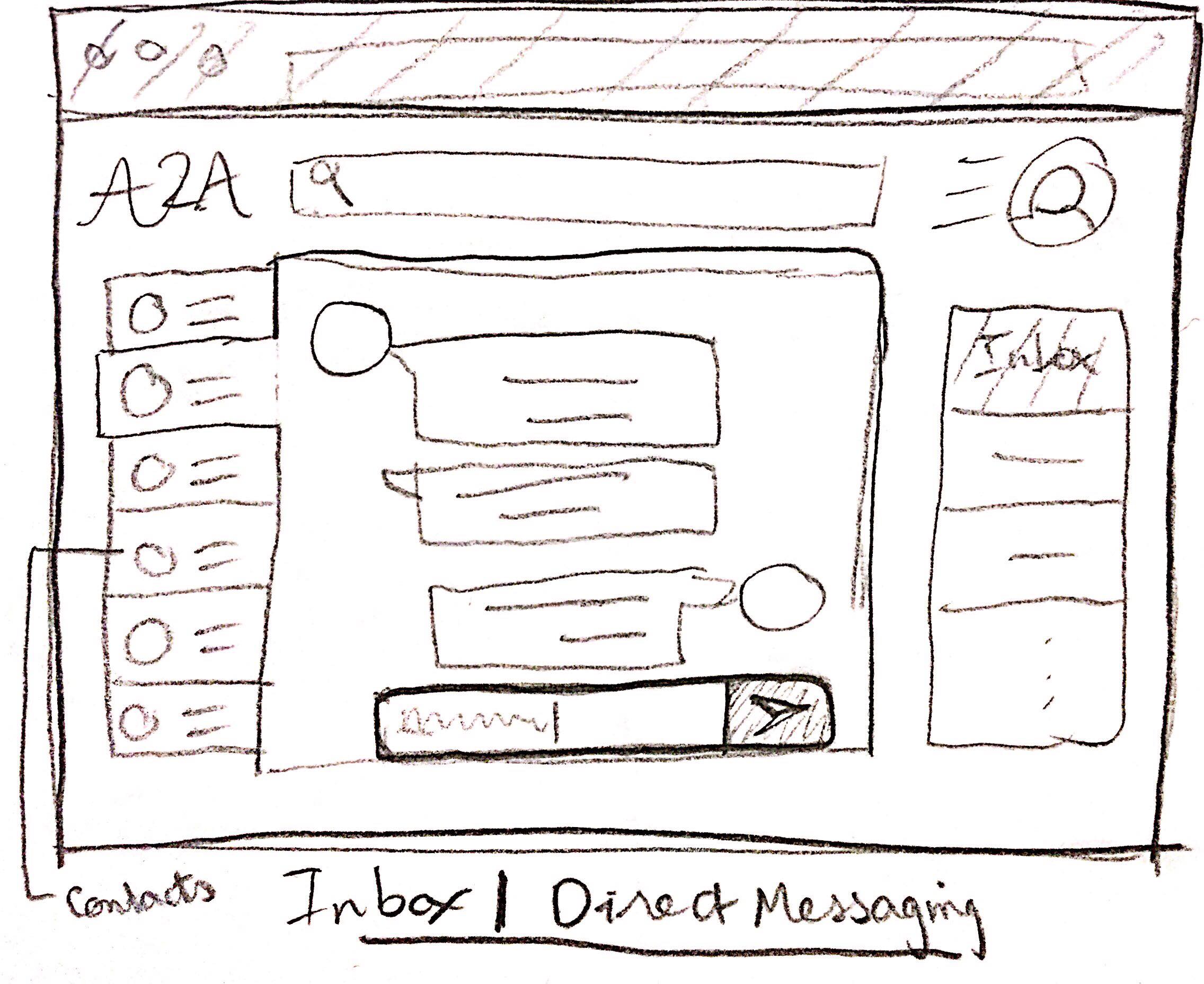
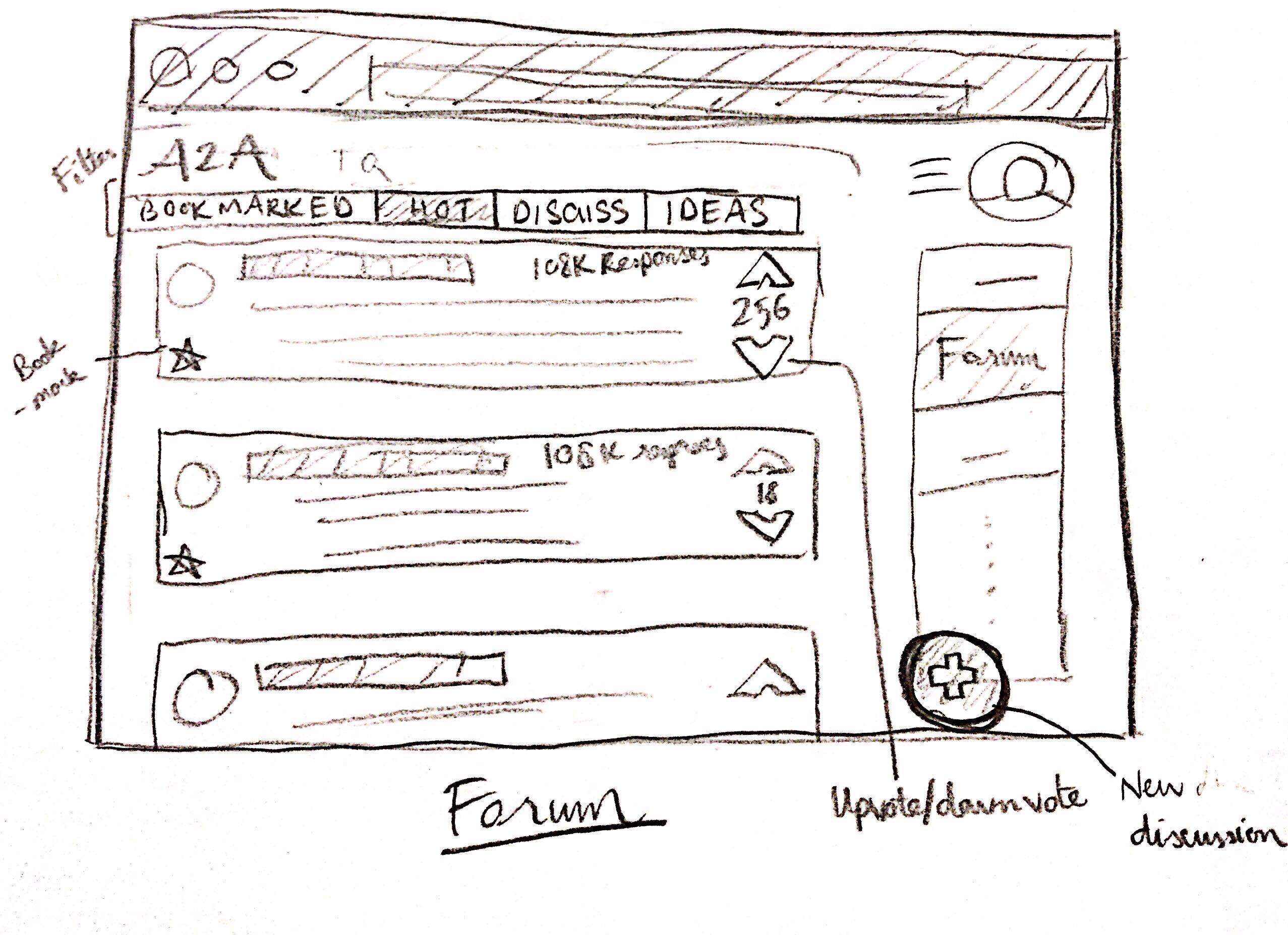
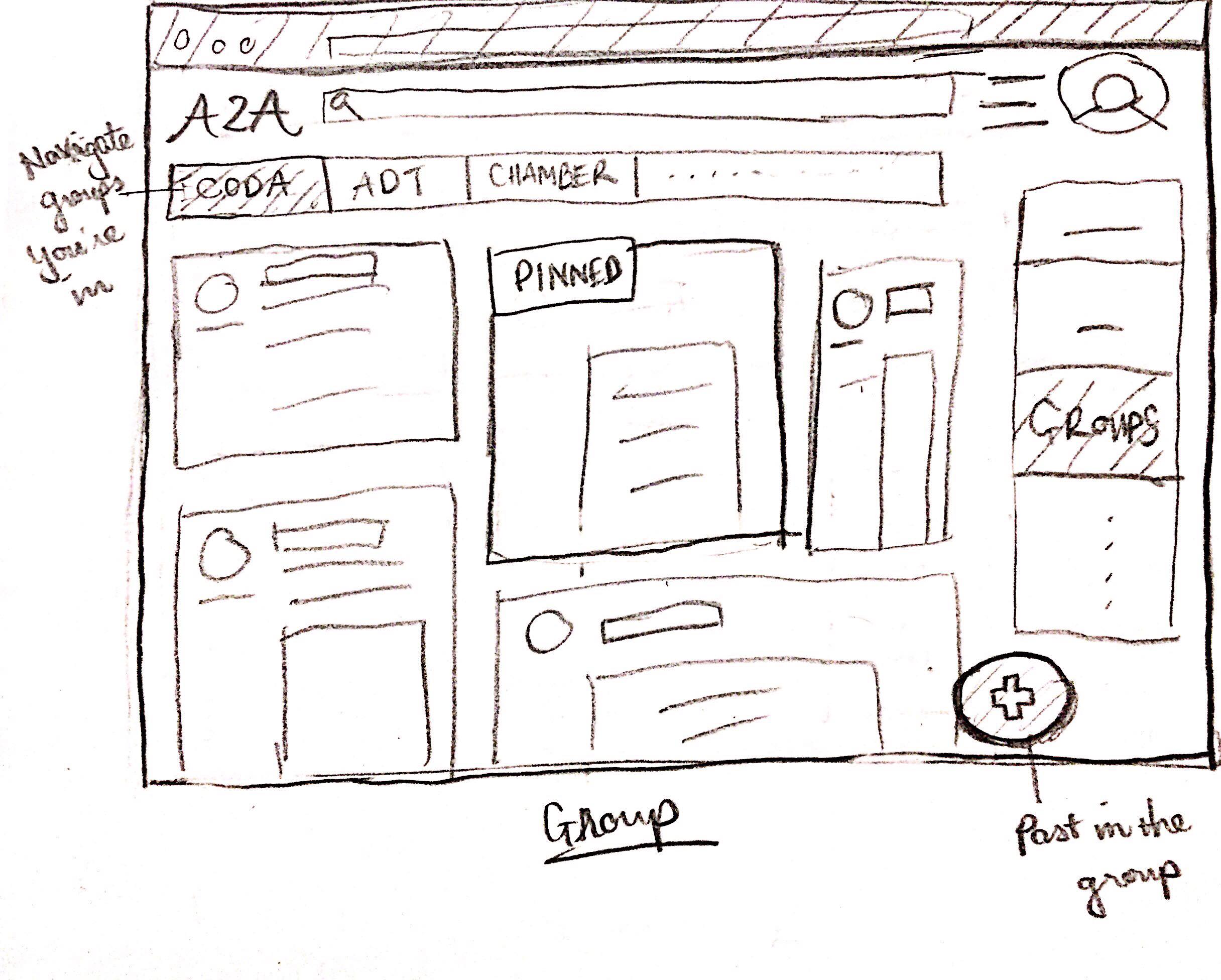
The first design is a dashboard website for individuals and groups to post artworks and events. The platform also supports forum discussions, direct messages, and group organizing. On the landing page, People can click/tap on a post to expand and get more info, leave comments, or follow the events/artists/groups. A sidebar to the right of every page allows users to navigate to other functionalities. The inbox page is organized into a sideway tabbed view with a contact list on the left. Users can send and receive direct messages here. On the forum page, users can discuss artistic ideas, brainstorm new projects, or advertise collaborative opportunities. Users can bookmark, upvote, downvote, and respond to any threads of interest. A group dashboard is similar to the main dashboard on the landing page, except that (1) it is only viewable by group members and (2) group leaders can pin important posts to the top of the dashboard. This acts as both a big forum for large groups and a common workspace for small groups.
DESIGN 2

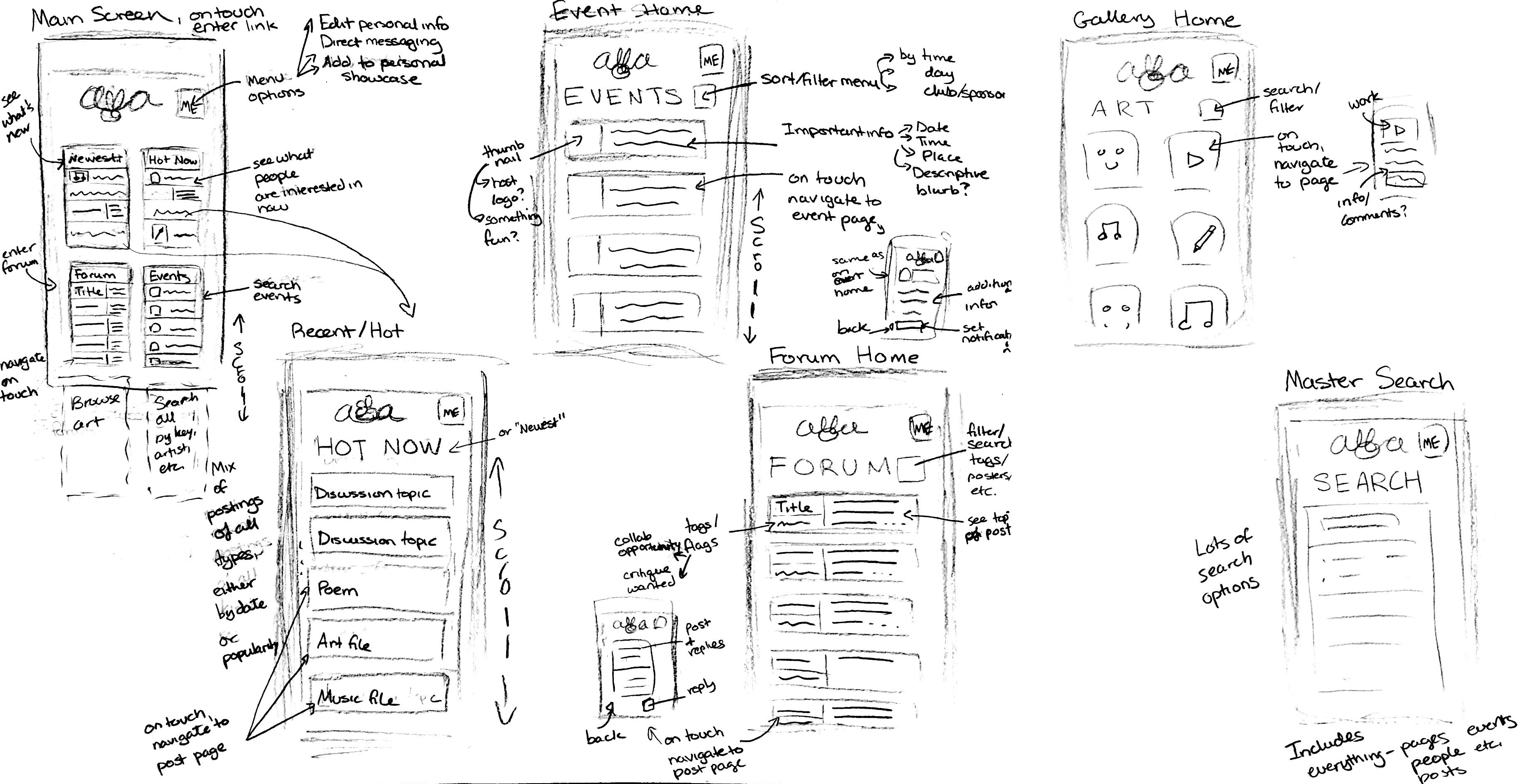
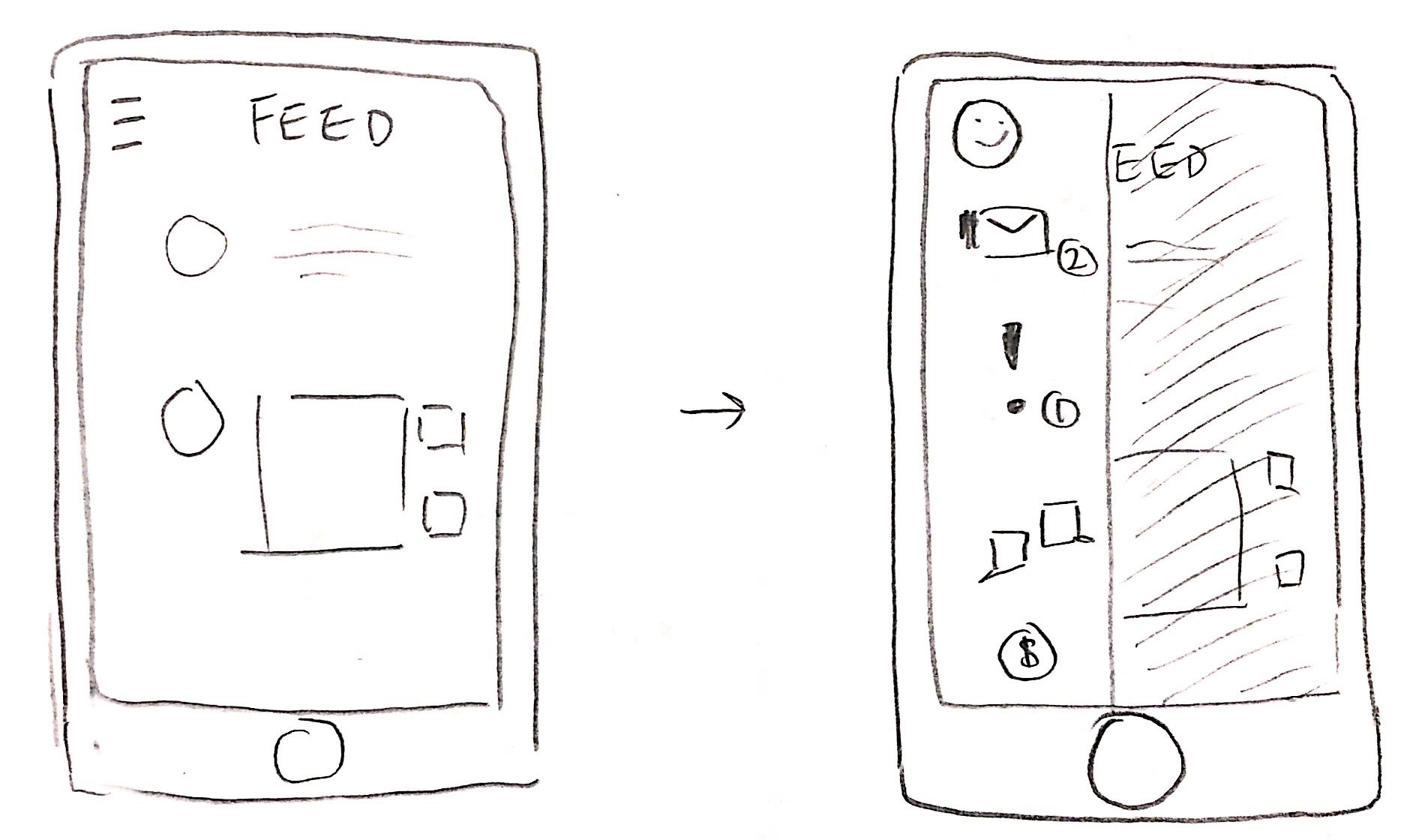
The second design is a potential mobile interface. While ideally supporting all six tasks, this design mainly focuses on discovering events, forum-style discussion, promoting/searching for collaborative opportunities, and showcasing art. The “Main Screen” acts as a hub with dashboard-like information in each touchable card. Navigating away from the hub leads to a nested-doll-like interface to browse events, art, discussion threads, and so on. Each sub-section has a pair of “Newest” and “Hot Now” tags for quick access. On the “Events” page, a user may filter specifically for time, host or venue, as well as follow events to receive notification. For the “Forum” section, a user may filter by tag or original poster. Collaborations are forum posts with a special forum “collaboration” flag. Users can filter for this flag and browse artists’ ideas and help wanted requests, and can flag their own posts. To showcase artwork, a user can upload a file of their choosing under their name, building up their own personal portfolio and sharing it with the community. Artworks are immediately featured under the “Newest” section, and, if they grow in popularity, under the “Hot Now” section. The artist may turn on and off the ability for users to comment on their work at will, either for their entire portfolio or for a specific work.
DESIGN 3



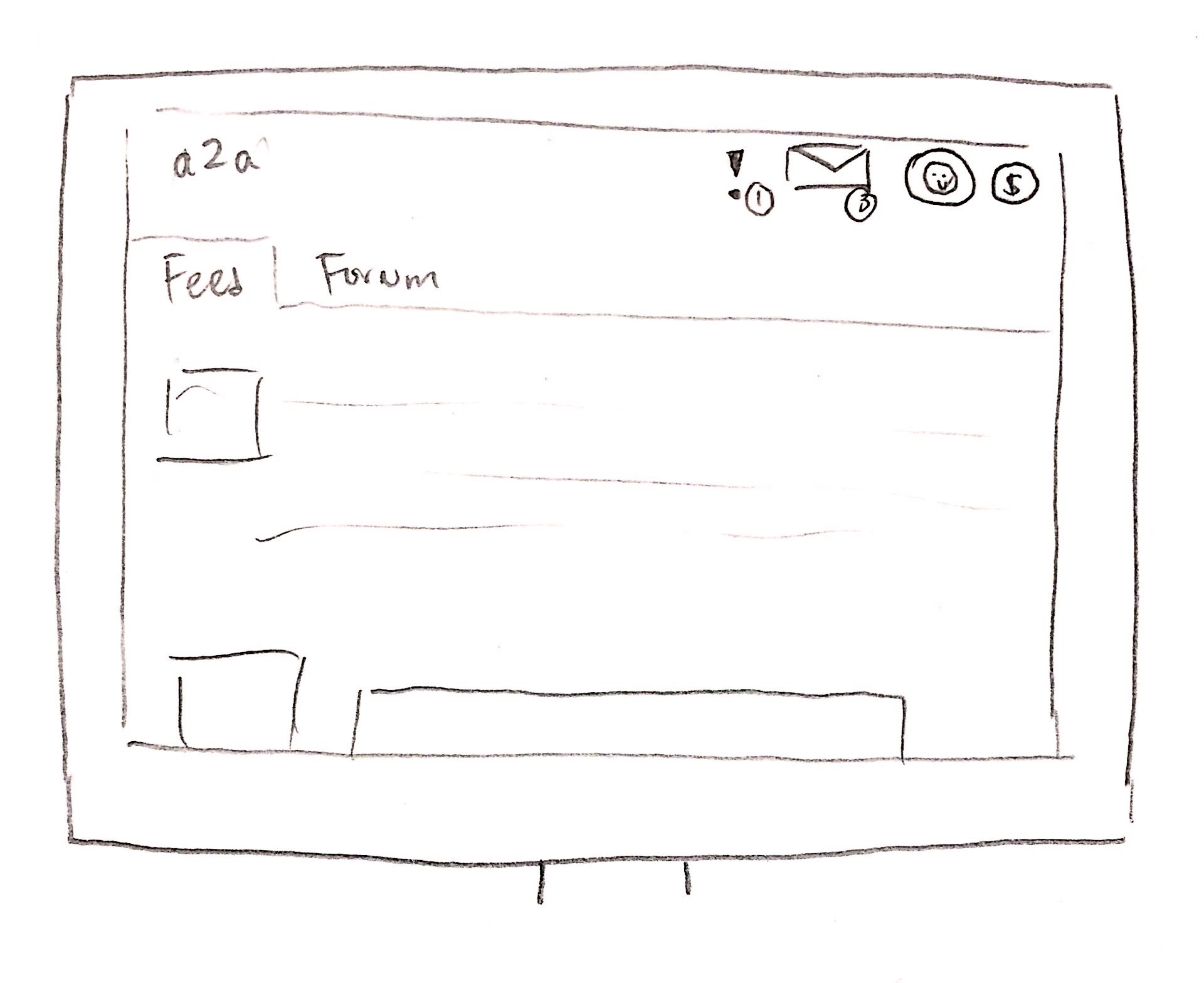
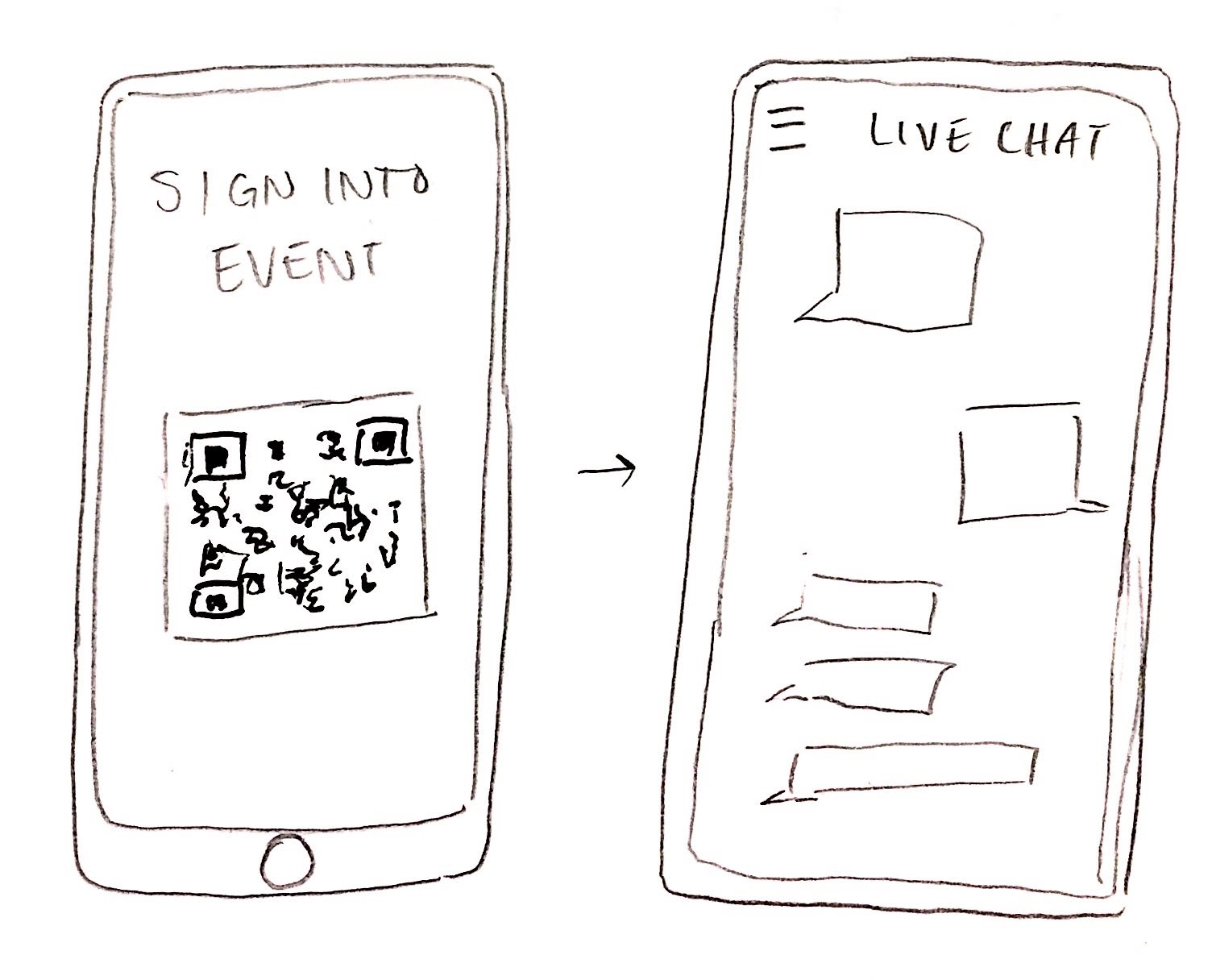
This last design incorporates both a web-based app and a mobile app, but with different functionality on each. Additionally, we introduce the concept of points. Points can be given for creating and sharing art, collaborating, going to events, discussing in forums, etc. Finally, points can only buy digital “items” to give others (stickers, animations, fun stuff, etc.). The web interface uses a tabbed layout, including a Feed of recent local art and coming events as well as a Forum to support community discussion (collaborations, ideas, current events, etc.). On the upper right hand corner, a user can see their notifications (of a coming event that they followed or about points they receive), direct messages, a user profile page, and points. A defining mobile-specific feature is event check-in/sign-in. This is a good way to award points for attending events, but this can be tweaked. The point of being able to sign / check into an event is to access something that is both shared and live. This design features a live chat, open to anyone that has signed into the event. The hamburger bars hide the rest of the functionality of the app, such as Feed and Forum.
CHOICE OF DESIGN
We chose the native mobile app design, with interactive features similar to the third design. The two tasks we choose are event discovery/notification and artwork showcase. Our contextual inquiry findings stress the importance of these two tasks in particular. Artists and non-artists alike lament the lack of a streamlined, centralized source to discover new local arts and events. Events tend to pop up on a variety of different outlets (Facebook, Daily Messages, words of mouth), and users have to sort through non-events or events they are not interested in. Moreover, artists - both individuals and groups - often showcase their works and connect with audience and fellow artists via a range of disparate platforms. Thus, there is a lack of synchronicity between content advertisement from artists and content discovery by non-artists and artists. Solving the two tasks would bridge this gap, creating the perfect foundation to build a local art community. For now, we choose a mobile app as it supports more on-the-go operations, such as checking in to an event and interacting with other event-goers and artists/performers, as well as mobile upload of images, video, and audio files for visual and performing artists. Since our aim is to foster the local art community, optimizing user-to-user interaction is key.
Written Scenarios
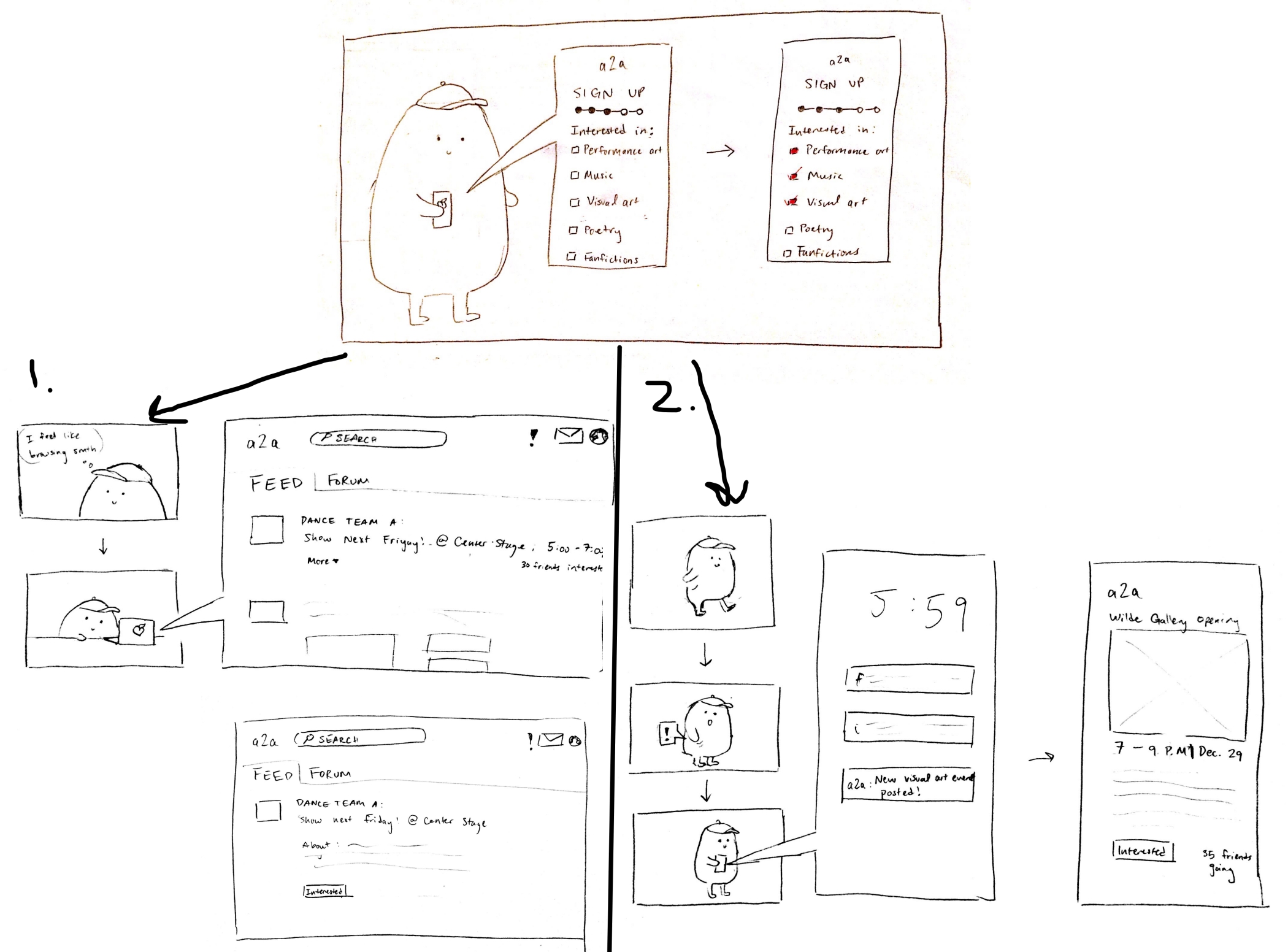
[Storyboard 1 - event discovery and notification]
Paris is a first-year at Williams College who is interested in the arts, but has no clue how to find out what’s going on. Their JA recommends that they download a2a, a Williams-specific app which helps make art accessible to the community. Upon opening the app for the first time, Paris logs in with their Williams email and is prompted to select broad areas of art in which they are interested. The next time Paris opens a2a, they see a feed filled with artwork, writing, discussion posts, and events all related to the categories they checked off on their first login. As they browse, they can get more details on the items that interest them and set notifications so they can receive updates and information on the go. For example, if Paris follows an event, the app will remind them about it, or if they follow an artist, the app will notify them when the artist posts a new work.
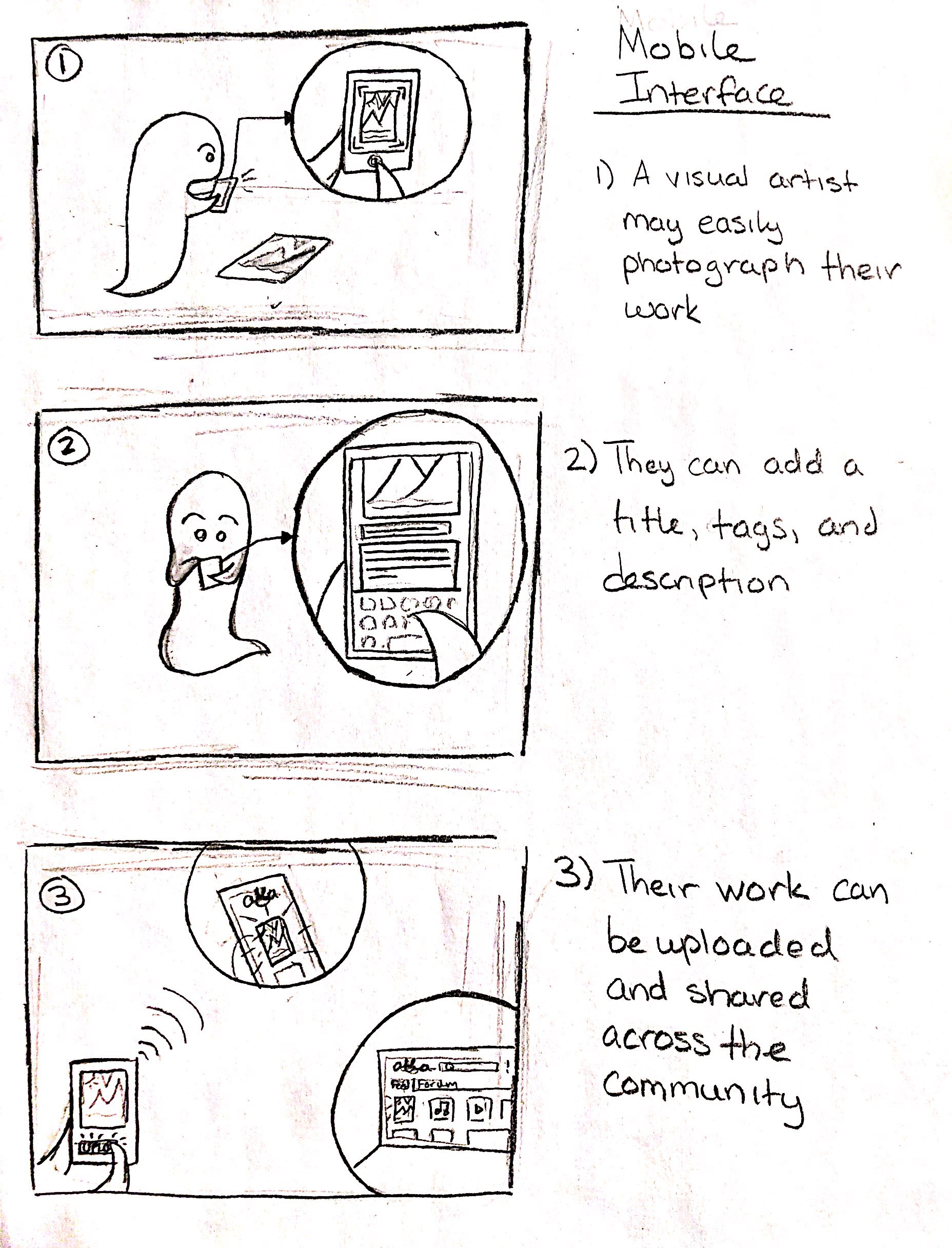
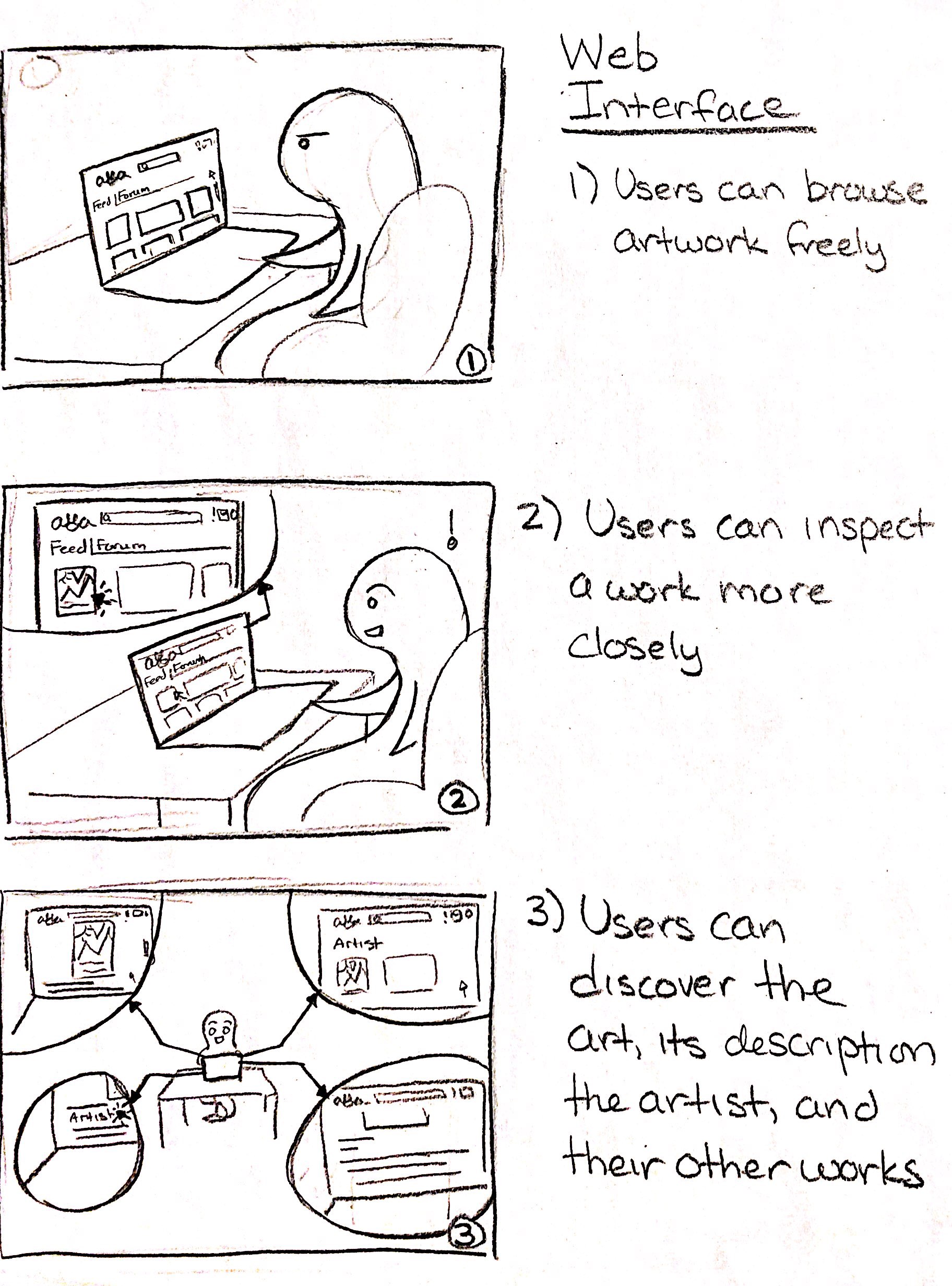
[Storyboard 2 - art showcase and discovery]
Phoenix is a Studio Art major at Williams College who loves to share with the art community outside their class the work that they’ve done. Through a2a, Phoenix records their work via a mobile photograph / video and uploads it to the a2a community, adding a title, description, and tags as they please. Now all users of a2a can see this new piece that Phoenix has shared. Phoenix gets notifications for comments and critiques that other users have left for the piece. Sydney is a Political Science major at Williams College who has never had any interest in making art themself. However, they do appreciate others’ creativity and so love to casually browse a2a, the college’s multimedia art community, when they have some free time. Sydney loves it when that one special work catches their eye and leads them along a road of discovery. Upon inspecting a work’s details, Sydney can see information that the artist shared about their work and, if the artist has allowed it, comments that others have left. Sydney can also inspect the artist themself, see their other shared works and any information about themself that they’ve added to their profile.
Storyboards of the Selected Design
Storyboard 1 - event discovery and notification

Storyboard 2 - art showcase and discovery