DESIGN & TASKS
From our initial design concepts, we chose the last design, which consists of a website and native mobile app. The two tasks we choose are event discovery/notification and artwork showcase. Both versions of the app interface will share the same content and support both tasks. In addition, the native app would provide a platform for users to check in to current events and interact with other users/performers at the same events.
Our contextual inquiry findings stress the importance of these two tasks in particular. Artists and non-artists alike lament the lack of a streamlined, centralized source to discover new local arts and events. Events tend to pop up on a variety of different outlets (Facebook, Daily Messages, words of mouth), and users have to sort through non-events or events they are not interested in. Moreover, artists - both individuals and groups - often showcase their works and connect with audience and fellow artists via a range of disparate platforms. Thus, there is a lack of synchronicity between content advertisement from artists and content discovery by non-artists and artists. Solving the two tasks would bridge this gap, creating the perfect foundation to build a local art community.
Using both web and mobile app formats provides users with the advantages of both media. For artwork showcase, a website - often accessed on a computer - enables users to more comfortably set up their own posts and browse posts from other people: the real estate of a computer screen provides more information during post navigation, and keyboard & mouse serve a more flexible range of inputs, compared to a touch screen. Meanwhile, phones are more portable, and people carry them everywhere. Thus, the mobile app supports more on-the-go operations, such as checking in to an event and interacting with both other event-goers and artists/performers, as well as mobile upload of images, video, and audio files for visual and performing artists. Since our aim is to foster the local art community, optimizing user-to-user interaction is key. We achieve this by tailoring our app according to the advantages of the medium.
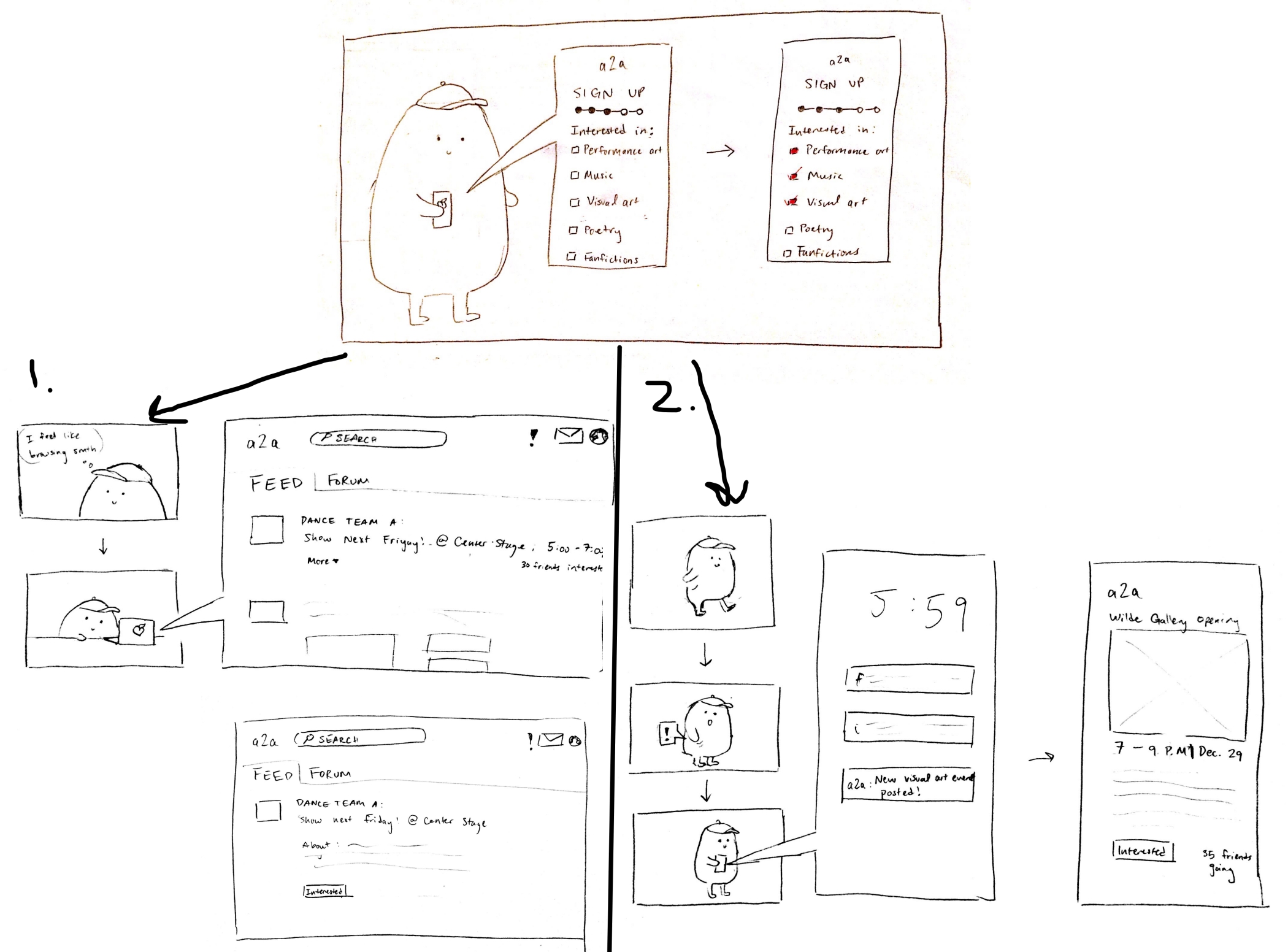
Event Discovery / Event Notification
This storyboard shows how our platform handles event discovery and event notification through two different scenarios. (Image links to larger version)

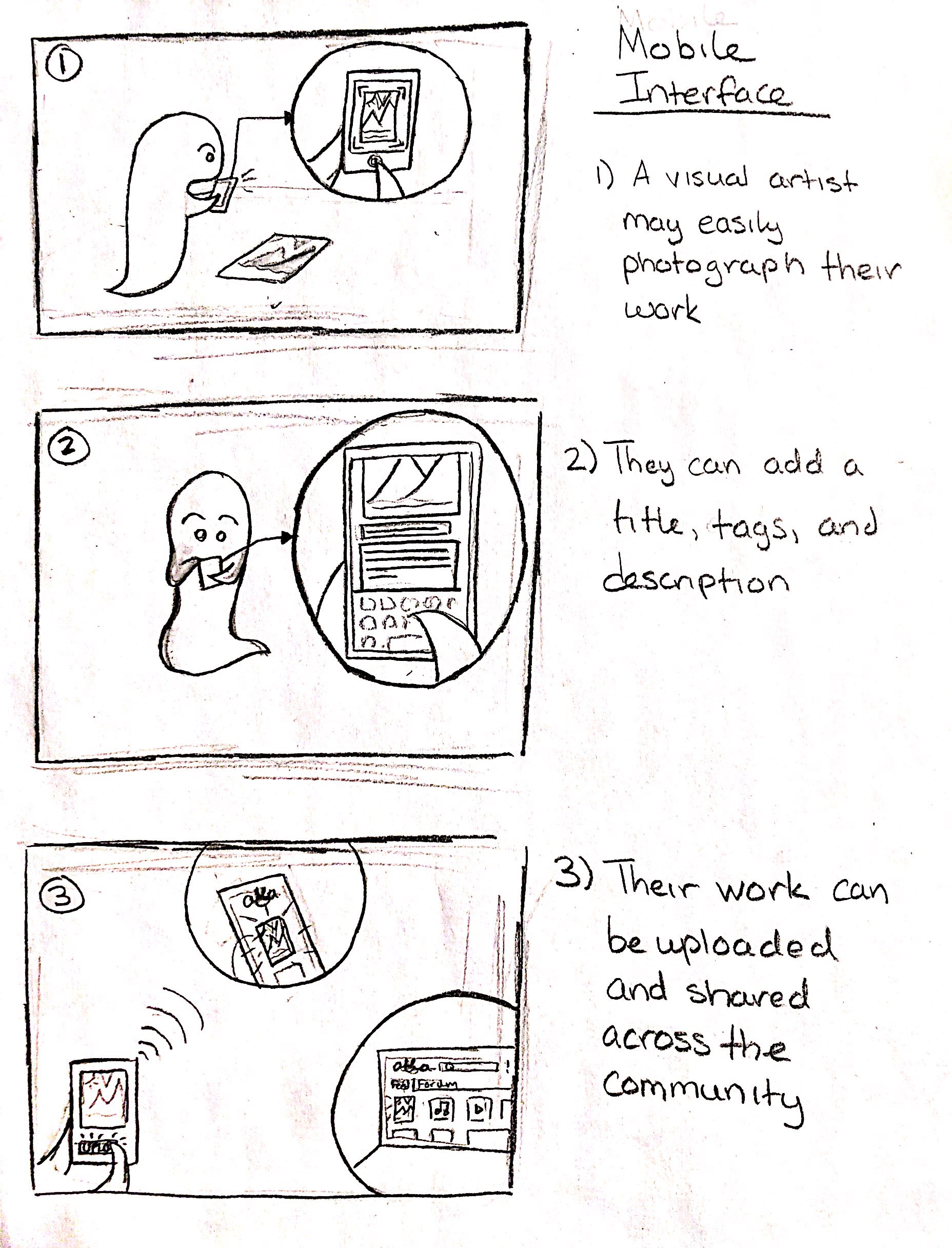
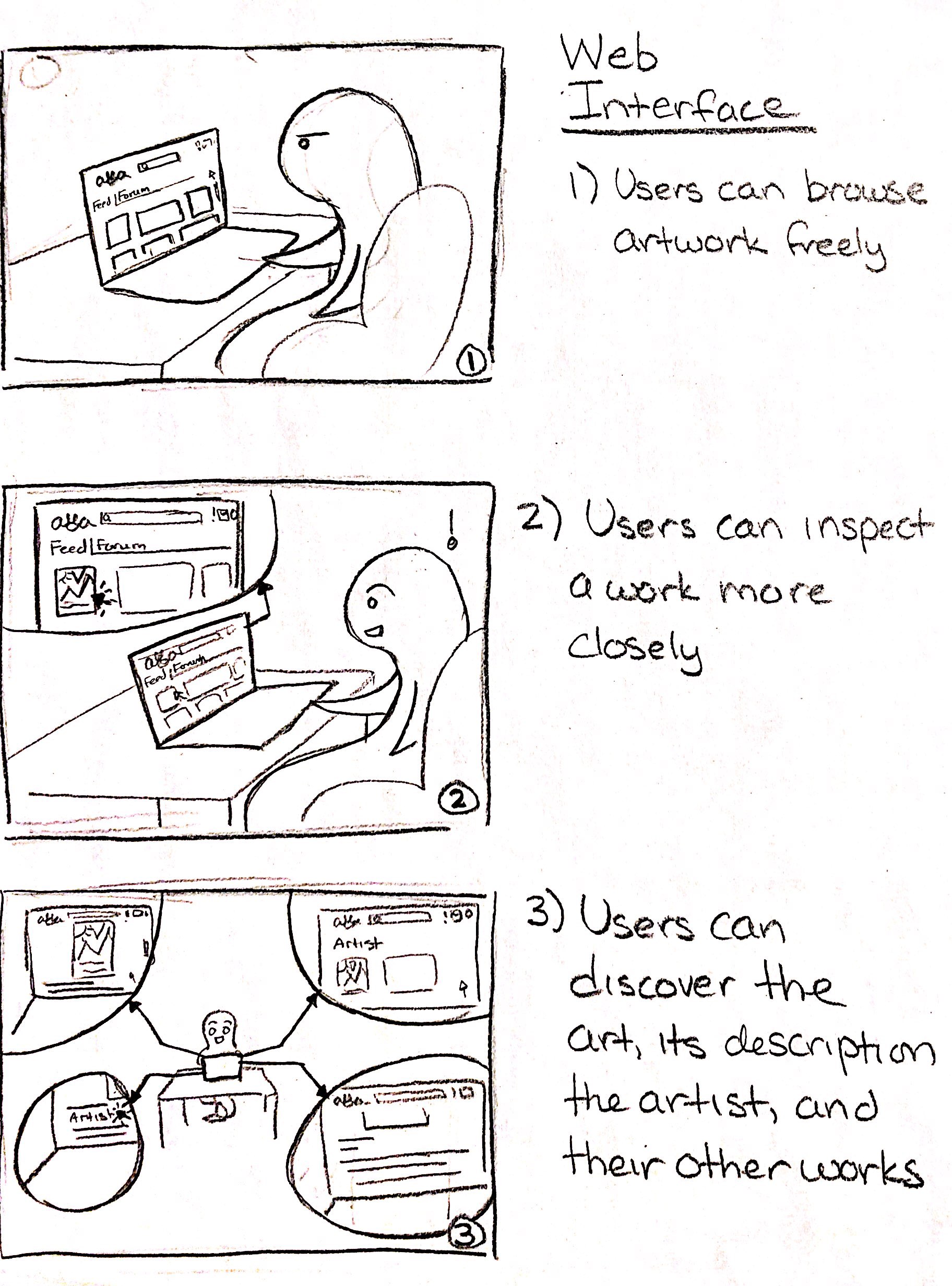
Art Showcasing / Art Discovery
This storyboard shows how our platform supports art showcasing and art discovery through two different scenarios.