TASKS
1. Direct messaging members of the community - (existing task, easy)
Anya is a Studio Art major working on a painting-printmaking multimedia project, and is looking for a collaborator well-versed in printmaking. She scouts the works produced by the printmaking class this semester and is very impressed with Liz’s work. Not knowing how to contact Liz, Anya talks to the printmaking professor and searches for Liz on WSO. She opts for sending an email first, as that seems most appropriate for someone she does not yet know. After receiving no reply, she shows up to printmaking class to talk to Liz, and from there they become friends on Facebook and use text and Facebook messages to communicate.
2. A forum for discussion, sharing inspiration, and more - (existing task, medium)
Eli is an English and Studio Art major who produces art for class and in their spare time. They often have a lot of ideas and topics they like to discuss, and can discuss them with their friends, but sometimes Eli feels like this can be constraining. It would be great to be able to talk to other people who are interested in these ideas and topics outside of Eli’s circle of friends. Eli gets the opportunity to discuss ideas for art relating to class with their professor, but never about personal projects. Additionally, Eli goes to artist talks and gets the opportunity to see their art and hear their ideas, but doesn’t always get the chance to ask them all the questions they wish they could.
3. Showcase work through one central platform - (new task, medium)
Frankie is a local painter in the Williamstown area. He uses his website to upload photos of his paintings and and organize his paintings in a thematic manner. He has the website because he wants a place for other people, mainly potential employers, to be able to peruse his art and see what he’s about. He includes contact information on his website for this reason. Frankie likes having his own website because he has the flexibility of showing his artwork exactly the way he wants, but he wishes there was a way to make his art more discoverable.
4. Sort and filter art-related events by personal interest - (new task, medium)
Vu is a Math and Physics double major who doesn’t consider himself an artist, but is very interested in art events and performances on campus. He often learns about them from Facebook, Daily Messages and the Social Calendar. He is only interested in student-initiated art-related events, ignores department- or officially-organized ones and all sports events, and is only free on Friday or Saturday nights. Liking specific groups on Facebook helps Vu discover events that he likes, but he still has to scroll past events that he’s not interested in, and sometimes still misses student-organized events because they’re not listed. It’s even worse with Daily Messages and the Social Calendar, and even with all these sources, Vu still misses out on some events since they do not pop up on his news feed early enough for him to catch.
5. Discover/browse events and set notifications for them - (existing task, medium/difficult)
Mark is a Comparative Literature major who enjoys relaxing after a long week by listening to a cappella. He keeps a close eye on Daily Messages, the Social Calendar, and the different Facebook pages, watching for event notices to pop up. When he happens upon them, he sets a reminder on Google Calendar so that he doesn’t forget to attend, even if he gets caught up working on his thesis. This system works for Mark so long as he has the time to check all three sources, since not all of them have the same information. If he doesn’t have time to read the Social Calendar or checking the a cappella Facebook pages, or if the group forgets to advertise their show on Daily Messages, there’s a chance he might miss a show.
6. Advertise need/desire to collaborate and/or search for projects in need of/desiring collaboration - (new task, difficult)
Mai is a student dancer developing a piece for her choreography tutorial. This process includes costuming, but she doesn’t know how to draw and isn’t even interested in designing. She’s asked her friends if they know anyone interested in costume design, and they suggest talking to the Art department, studio art majors, and the costume shop. However, Mai doesn’t know any of these people, and neither do her friends. She can email some professors and the shop managers to see if they can point her in a direction, but she knows that even if they give her recommendations, there’s no guarantee that these people would be interested in working with her.
DESIGN 1
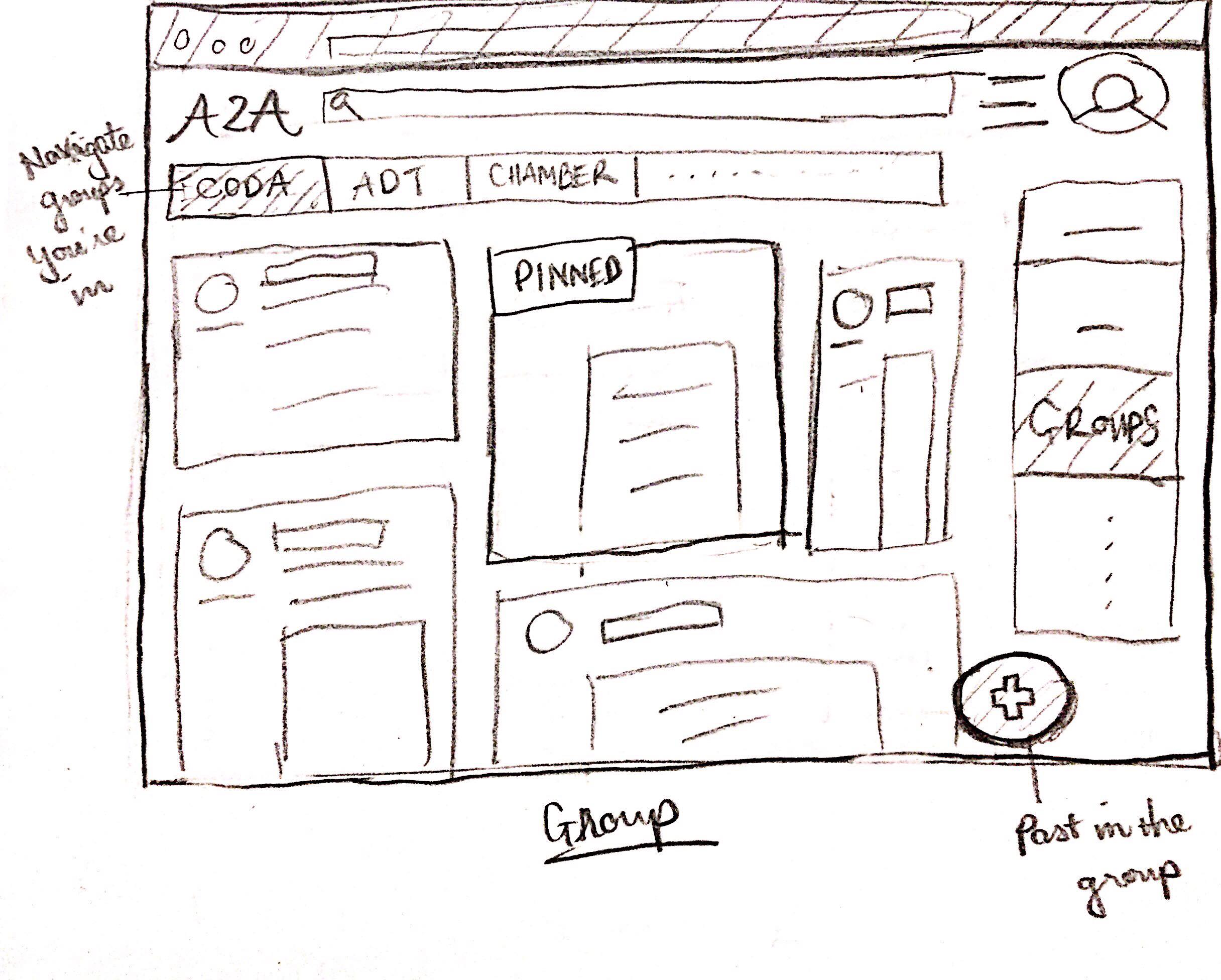
The first design is a dashboard website for individuals and groups to post artworks and events. The website format allows content to be easily accessible via a browser on both computer and mobile platforms. Additionally, the website also supports forum discussions/collaboration postings, direct messages, and group organizing.
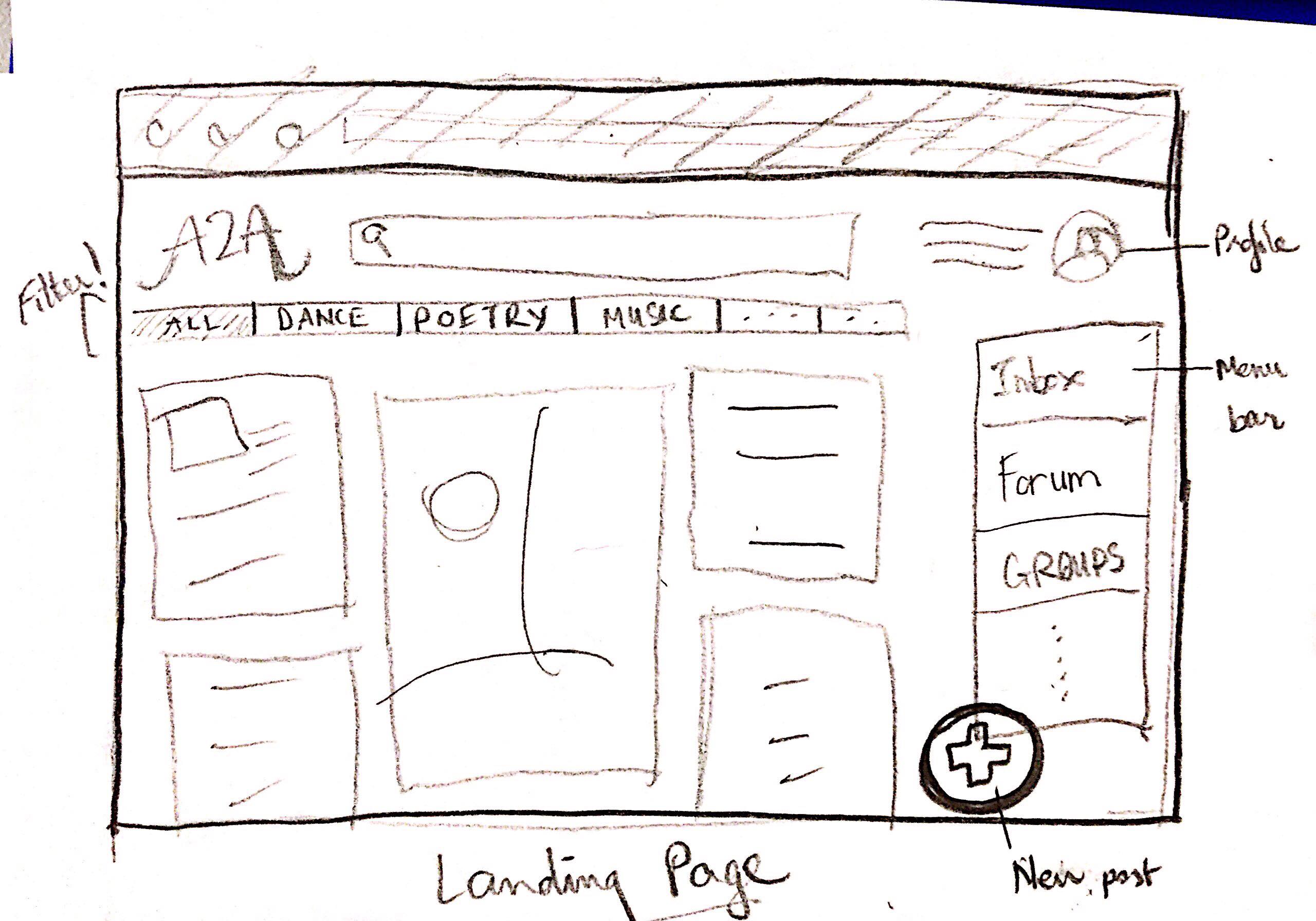
 Users would spend most of their time browsing through posts on our main page. Posts have 2 forms: content posts and event posts. Content posts might be artworks, performance videos, writing, etc. Event posts provide information on upcoming events. From this page, people can discover local art and events (task 5) and sort through the different categories of posts through the line of filters above the dashboard (task 4). People can click/tap on a post to expand and get more info, leave comments, or follow the events/artists/groups. Clicking/tapping on a user/group profile shows a dropdown menu with the option to send a direct message (task 1).
Users would spend most of their time browsing through posts on our main page. Posts have 2 forms: content posts and event posts. Content posts might be artworks, performance videos, writing, etc. Event posts provide information on upcoming events. From this page, people can discover local art and events (task 5) and sort through the different categories of posts through the line of filters above the dashboard (task 4). People can click/tap on a post to expand and get more info, leave comments, or follow the events/artists/groups. Clicking/tapping on a user/group profile shows a dropdown menu with the option to send a direct message (task 1).
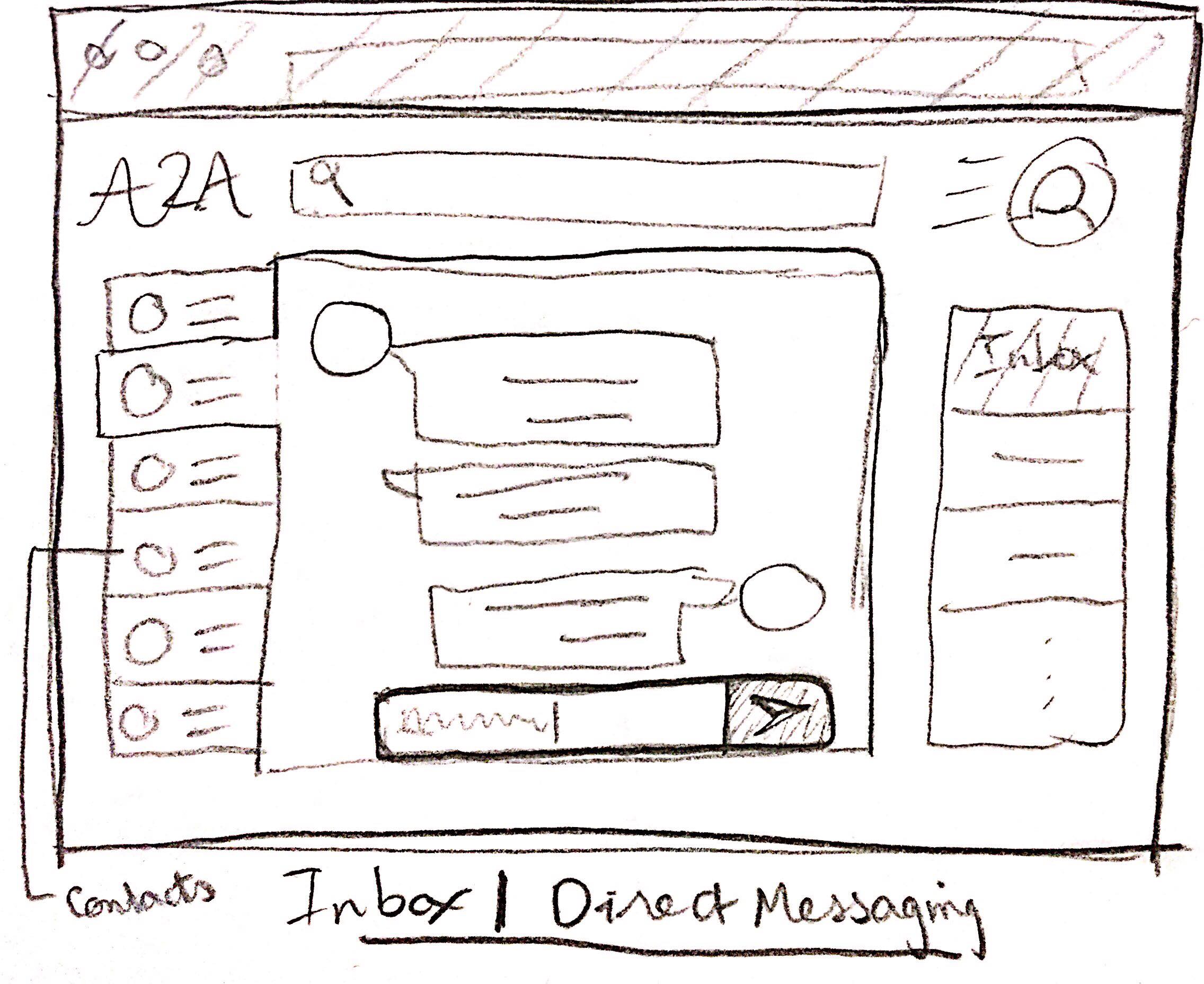
 A sidebar to the right of every page allows users to navigate to other functionalities. To go back to landing page, simply click/tap the site logo. The inbox page is organized into a side-way tabbed view with a contact list on the left. Users can send and receive direct messages (task 1).
A sidebar to the right of every page allows users to navigate to other functionalities. To go back to landing page, simply click/tap the site logo. The inbox page is organized into a side-way tabbed view with a contact list on the left. Users can send and receive direct messages (task 1).
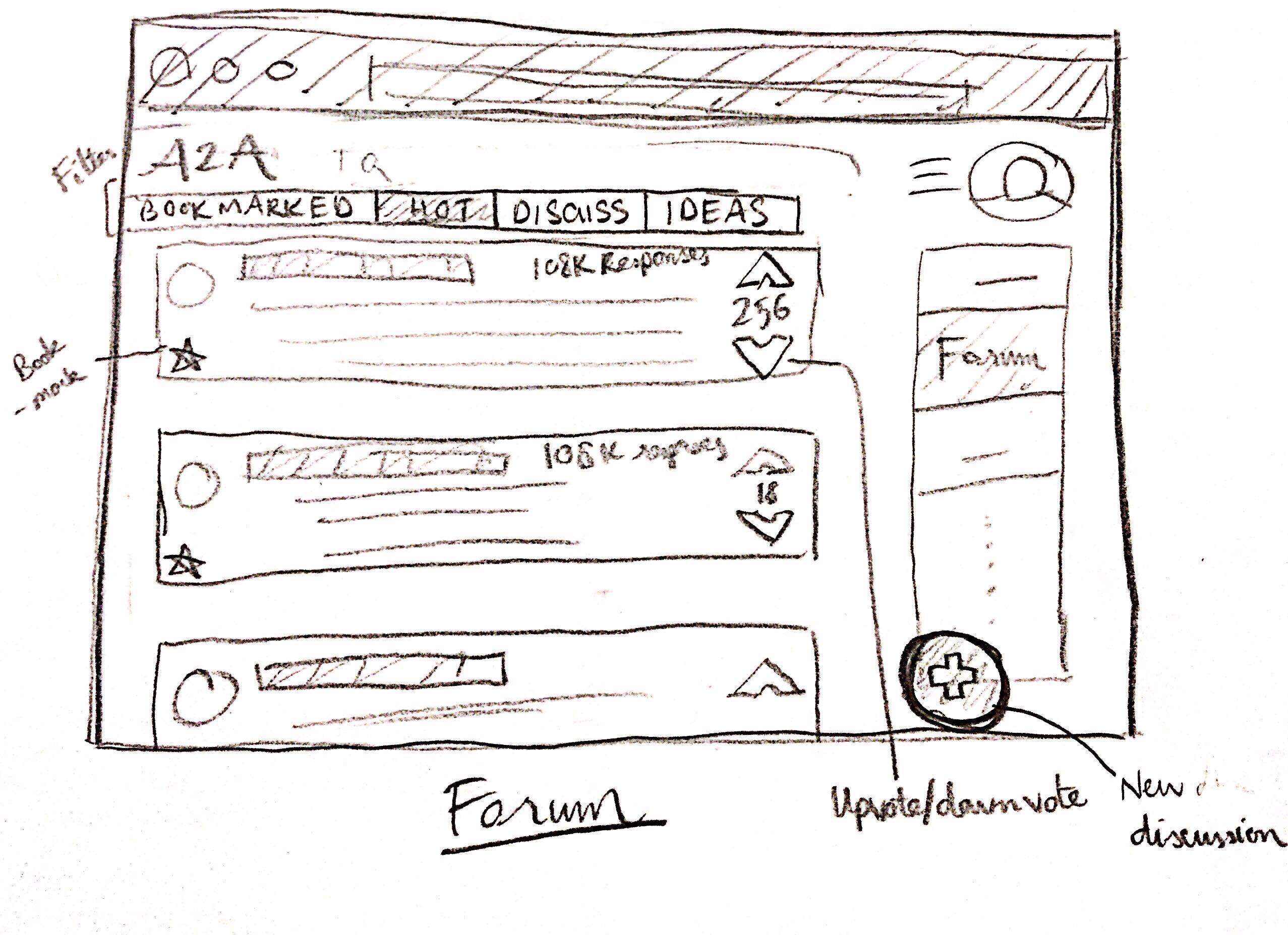
 On the forum page, users can share their thoughts on the latest happenings or big ideas in/outside the local art community (task 2). They can also use this platform to discuss new project ideas as well as create postings calling for collaborations (task 6). Users can bookmark, upvote, downvote, and respond to any threads of interest.
On the forum page, users can share their thoughts on the latest happenings or big ideas in/outside the local art community (task 2). They can also use this platform to discuss new project ideas as well as create postings calling for collaborations (task 6). Users can bookmark, upvote, downvote, and respond to any threads of interest.
 The group page provides a more private place for groups to share artworks and discuss ideas (improvement on tasks 2 and 6). The group page shows all the groups that a user is in, organized by the filters at the top of the page. Clicking/tapping on a filter displays the private dashboard of that group. A group dashboard is similar to the main dashboard in the main page, except that (1) it is only viewable by group members and (2) group leaders can pin important posts to the top of the dashboard. This acts as both a big forum for large groups and a common workspace for small groups.
The group page provides a more private place for groups to share artworks and discuss ideas (improvement on tasks 2 and 6). The group page shows all the groups that a user is in, organized by the filters at the top of the page. Clicking/tapping on a filter displays the private dashboard of that group. A group dashboard is similar to the main dashboard in the main page, except that (1) it is only viewable by group members and (2) group leaders can pin important posts to the top of the dashboard. This acts as both a big forum for large groups and a common workspace for small groups.
DESIGN 2
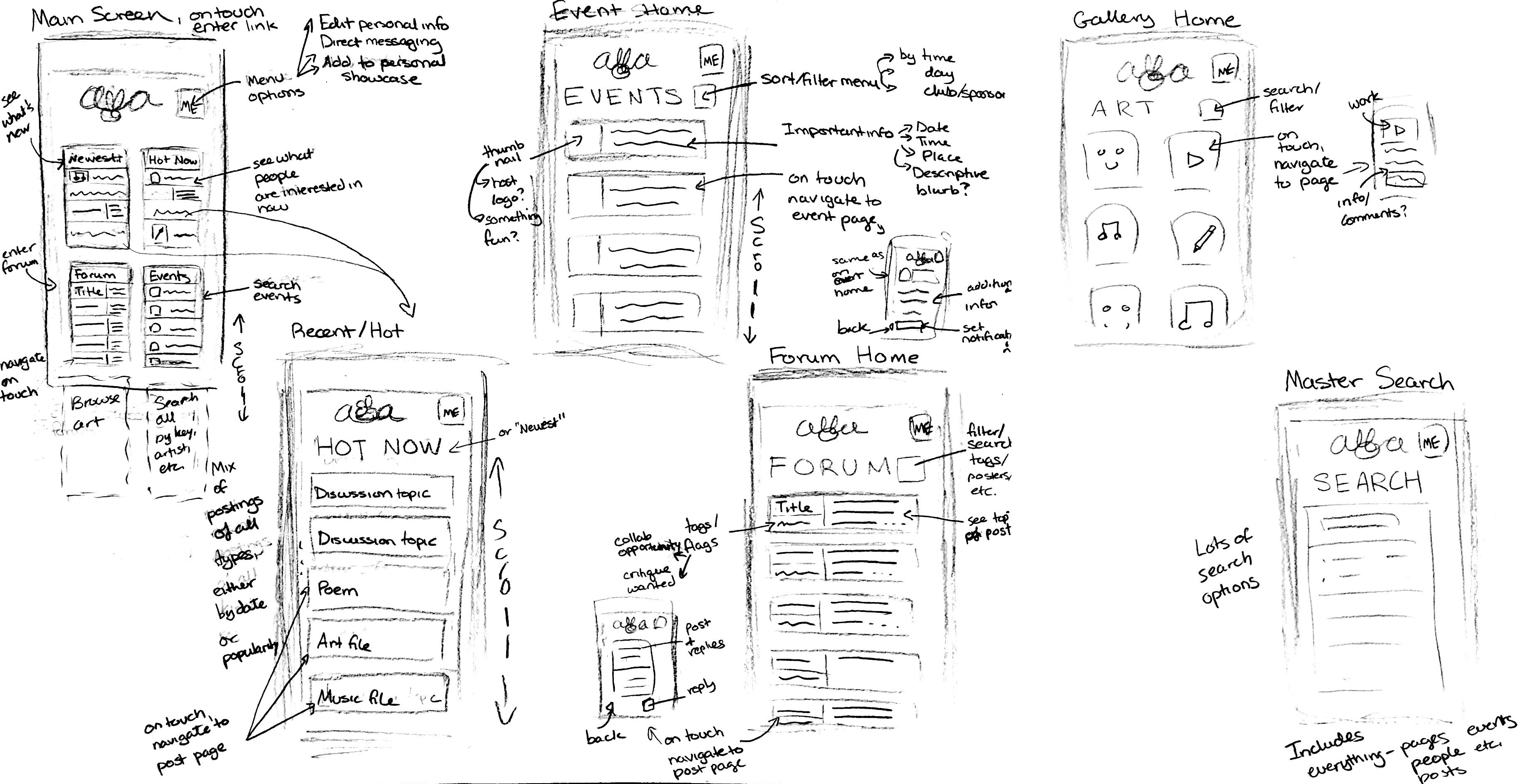
The following is a potential mobile interface for a2a. All ‘touchable’ objects bring the user to the corresponding page/post or sub-navigational hub. This particular design, while ideally supporting all six tasks, mainly focuses on discovering events (a sort/filter feature is included but not emphasized here), partaking in forum-style discussion, using the forum to promote/search collaboration opportunities, and showcasing art. The “Main Screen” acts is a hub with dashboard-like information in each touchable card. Navigating from the hub via any of the touchable cards leads to a nested-doll-like interface to browse events, art, discussion threads, and so on, depending on which card the user touched. Touching any of the cards in any of those nested-doll interfaces leads to the specific page for whatever type of post was touched.

To discover events, a user may choose to browse either the “Newest” or “Hot Now” section, filtering out all but events, or the specific “Events” section, which would ideally allow for more specific filtering, such as by event host or venue. Upon entering any of these sections, the user may touch an event card, which will bring them to that event’s page. This page would contain more detailed information about the event itself, as well as the option to set a reminder for the event.
To partake in discussion, a user may browse either the “Newest” or “Hot Now” section, filtering out all but forum posts, or the specific “Forum” section, which would ideally allow for more specific filtering, such as by tag or original poster. Upon entering any of these sections, the user may touch a forum post card, which will bring them to that thread’s page. This page would contain the full post, all comments and replies, and the option to post a new reply. It might even have notification functionality so that the user may watch that thread’s activity.
In this particular design, collaborations are forum posts with a special forum “collaboration” flag that easily differentiates these types of posts from others. Users can filter for this flag and browse artists’ ideas and help wanted requests, and can flag their own posts to advertise it as this type. A collaboration post page functions the same as a regular discussion thread.
To showcase artwork, a user can upload a file of their choosing under their name, building up their own personal portfolio and sharing it with the community. Artworks are immediately featured under the “Newest” section, and, if they grow in popularity, under the “Hot Now” section. Users can navigate to an artwork’s page by touching its card in either the “Newest”, “Hot Now”, or “Browse Art” sections. An artwork’s page features the artist’s work, as well as any additional information that is provided at the artist’s whim. The artist may turn on and off the ability for users to comment on their work at will, either for their entire portfolio or for a specific work.
DESIGN 3
This last design encorporates using both a web-based app and a mobile app, but with different functionality on each. Additionally, this design encorporates the concept of points. Points exist so that there exists something all users can share. Points can be given for creating and sharing art, collabing, going to events, discussing in forums, etc. Finally, points can only buy “items” go give others. “Items” is a placeholder for whatever can be digitally shared over this platform (stickers, animations, fun stuff, etc.).
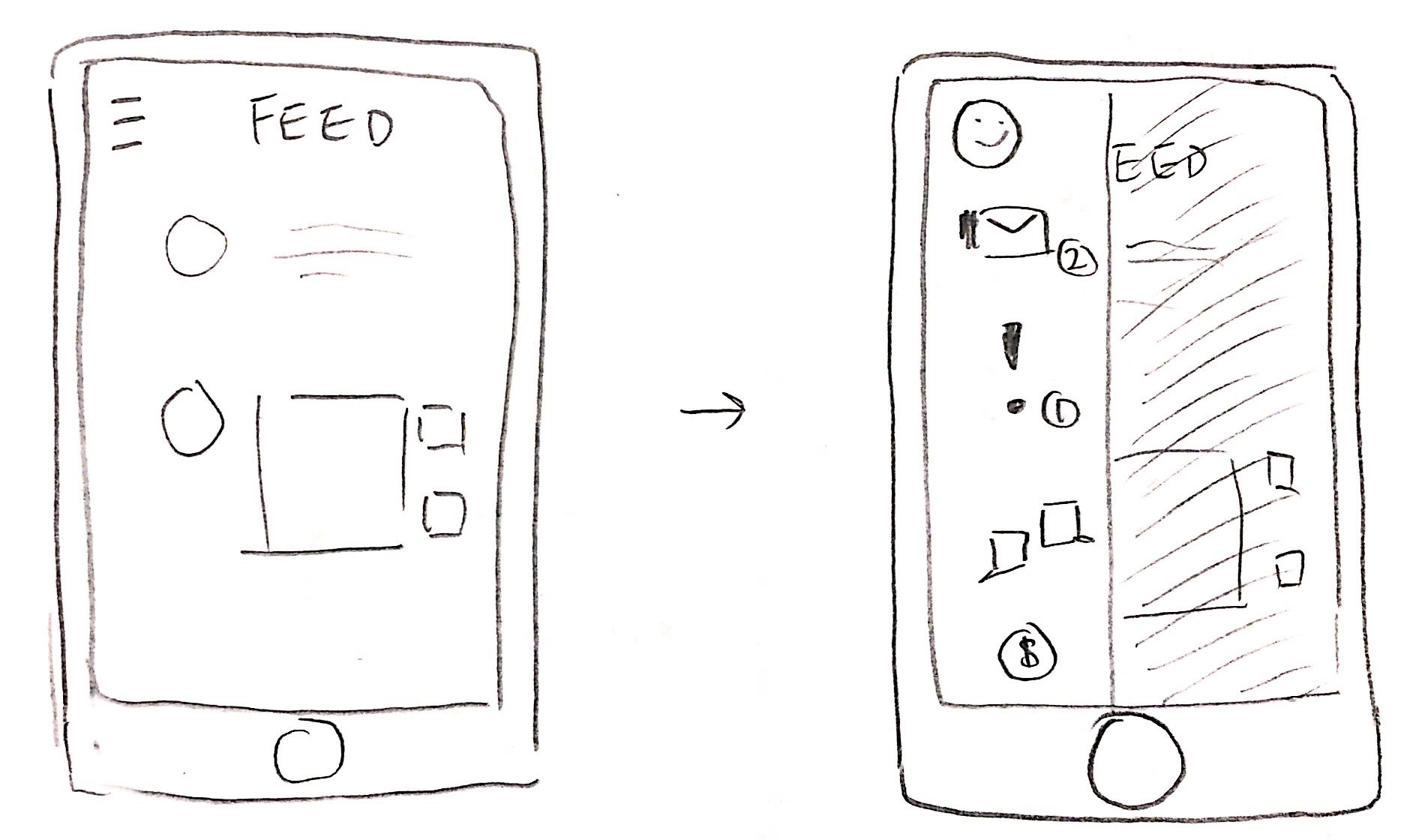
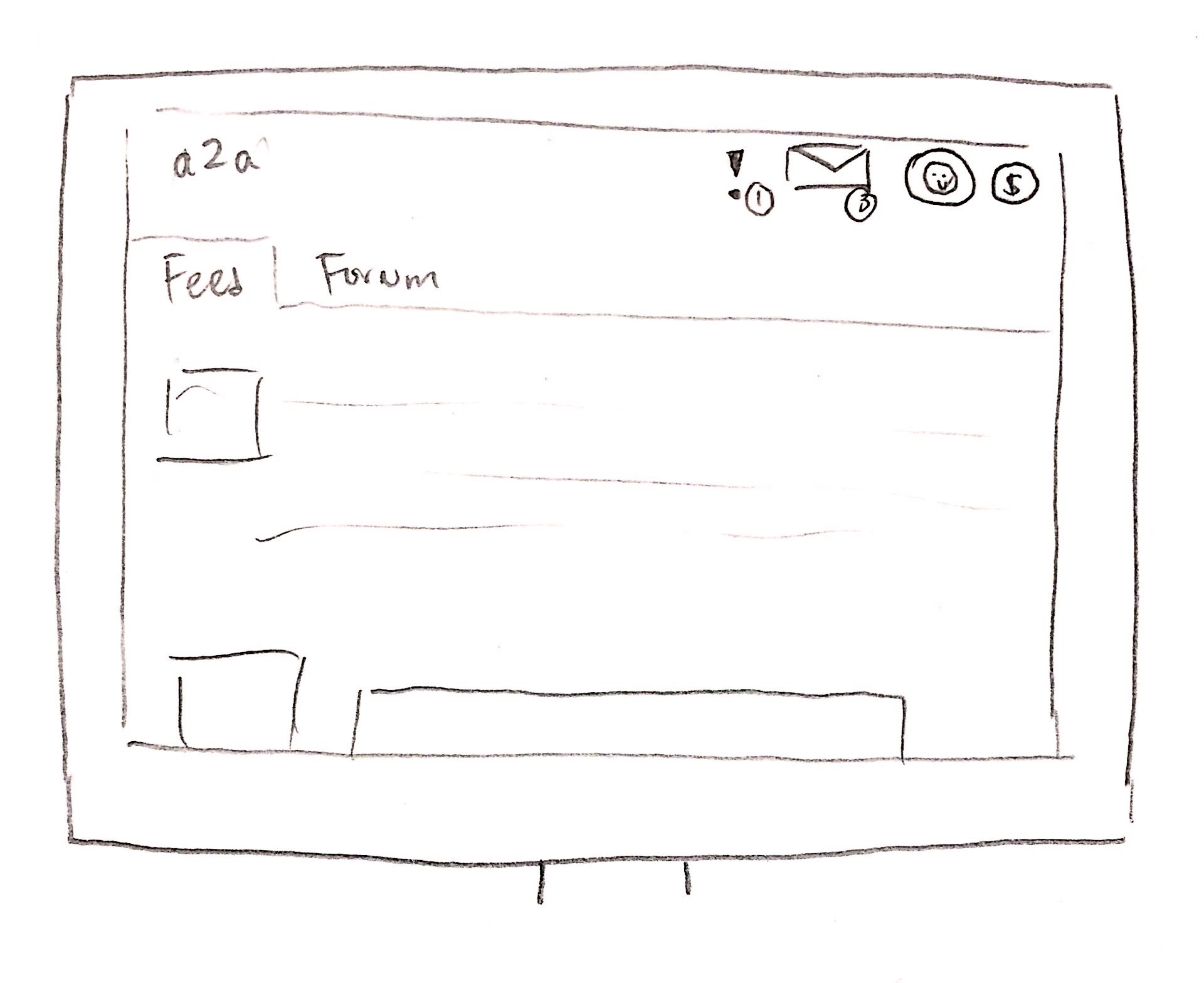
Shown in Figure 1 is a web interface. As one can see, the user is first introduced to a feed, which could contain recent art and coming events. On the unselected tab, a Forum feature exists so that community members can discuss (collaborations, ideas, current events, etc.). On the upper right hand corner, a user can see their notifications (maybe notifying them of a coming event they want to go to or if they got points from their mobile interaction - to be explained later), direct messages with other community members, a user profile page, and points.

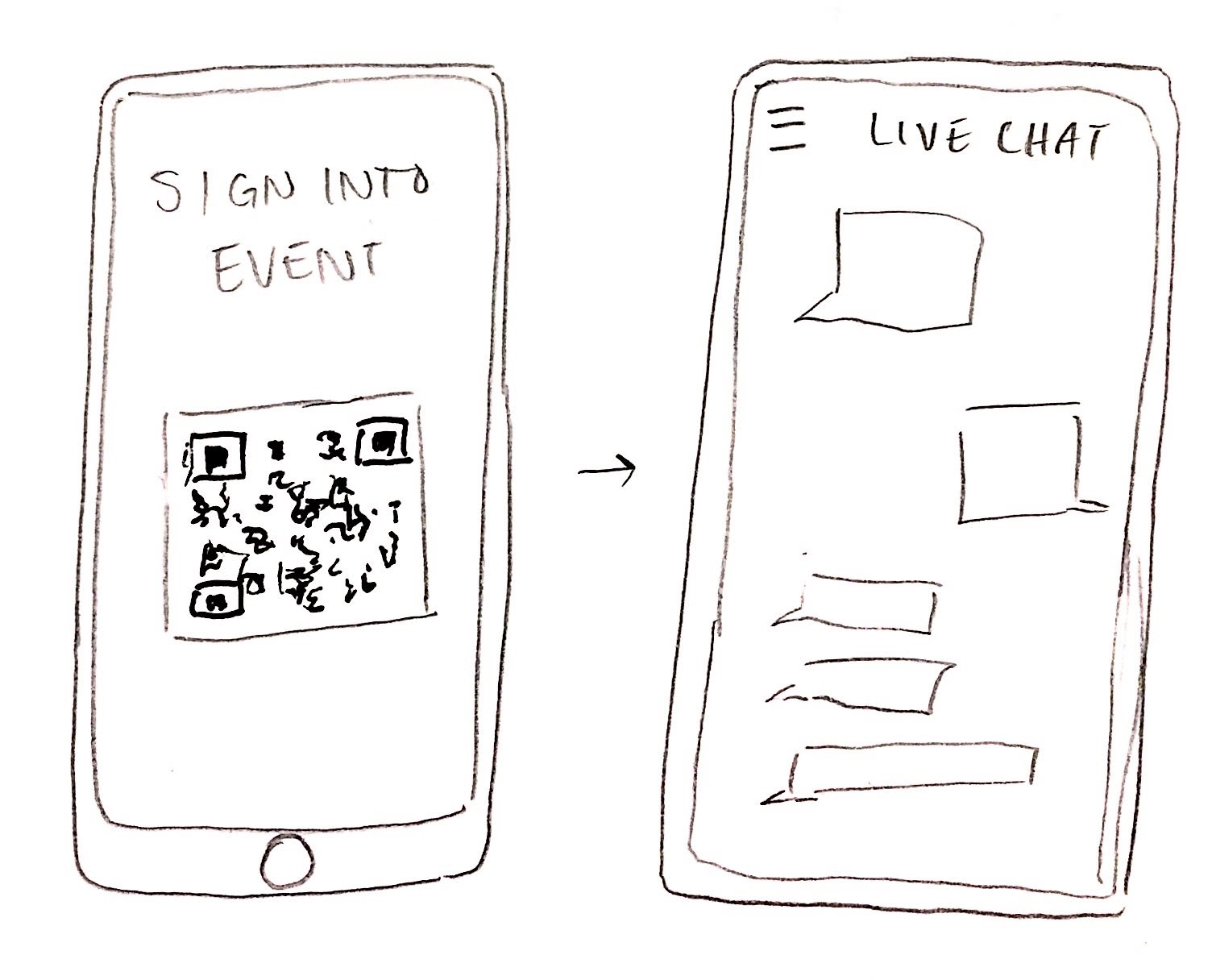
Shown in Figure 2 is the first functionality of the mobile interface: the ability to sign into an event. This could be a good way to award points for attending events, but this can be tweaked. The point of being able to sign / check into an event is to access something that is both shared and live. This design features a live chat, open to anyone that has signed into the event. The hamburger bars hide the rest of the functionality of the app, which will be discussed in the next section.

Shown in Figure 3 is the regular functionality of the mobile interface: a mobile-friendly version of the web app. The mobile app in the Figure 3 opens on a Feed, similar to the web app. The hamburger icon hides the rest of the functionalities, which are the same as the functionalities available to the web app.